Soiree
Empowering Your Everyday Event Planners: A seamless mobile-first web responsive platform for effortless event inspiration, planning, and organization.
Role
Tools
Timeframe
Jan - Mar 2023
12 weeks
Project
Product Design
View Prototype
Overview
Empathize
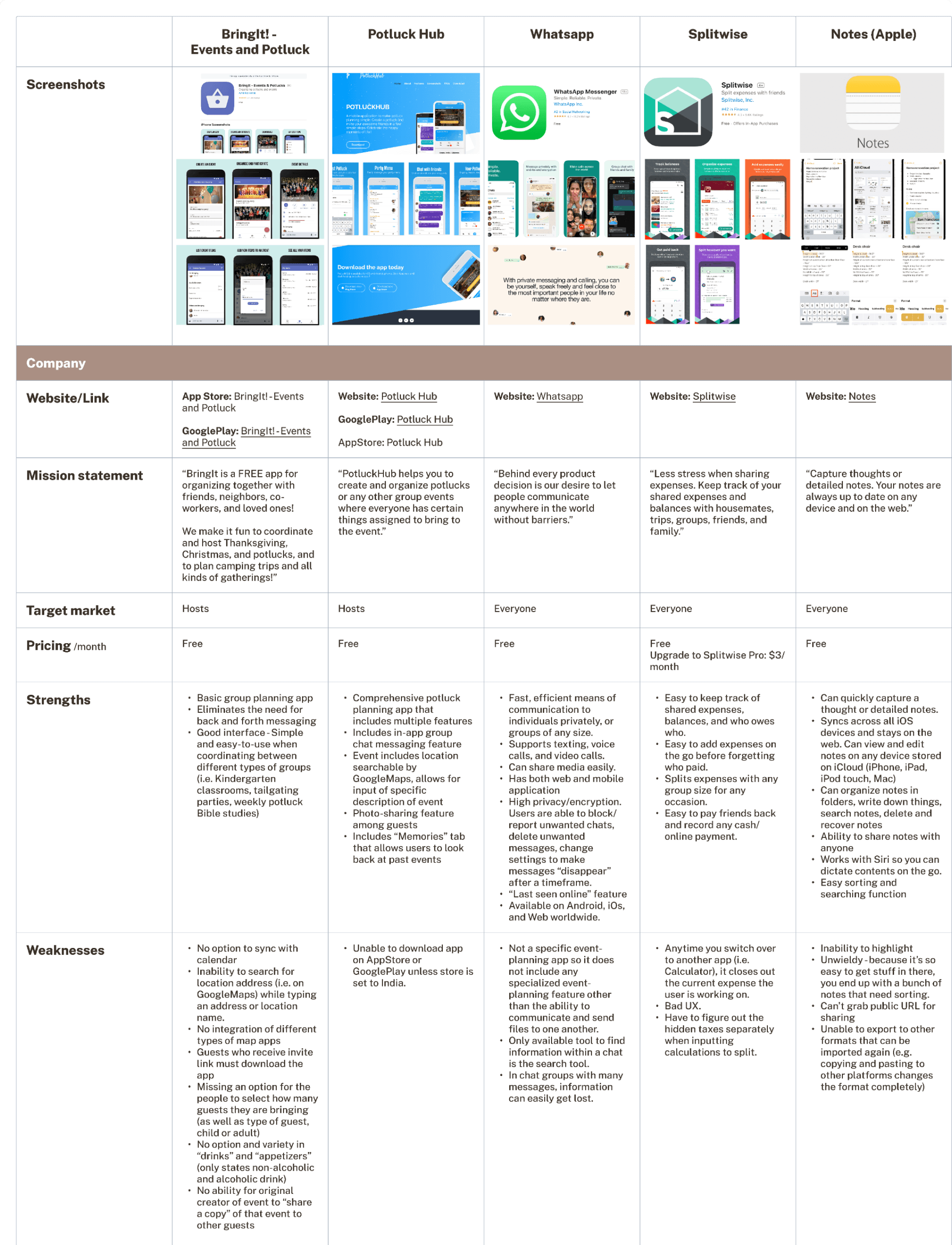
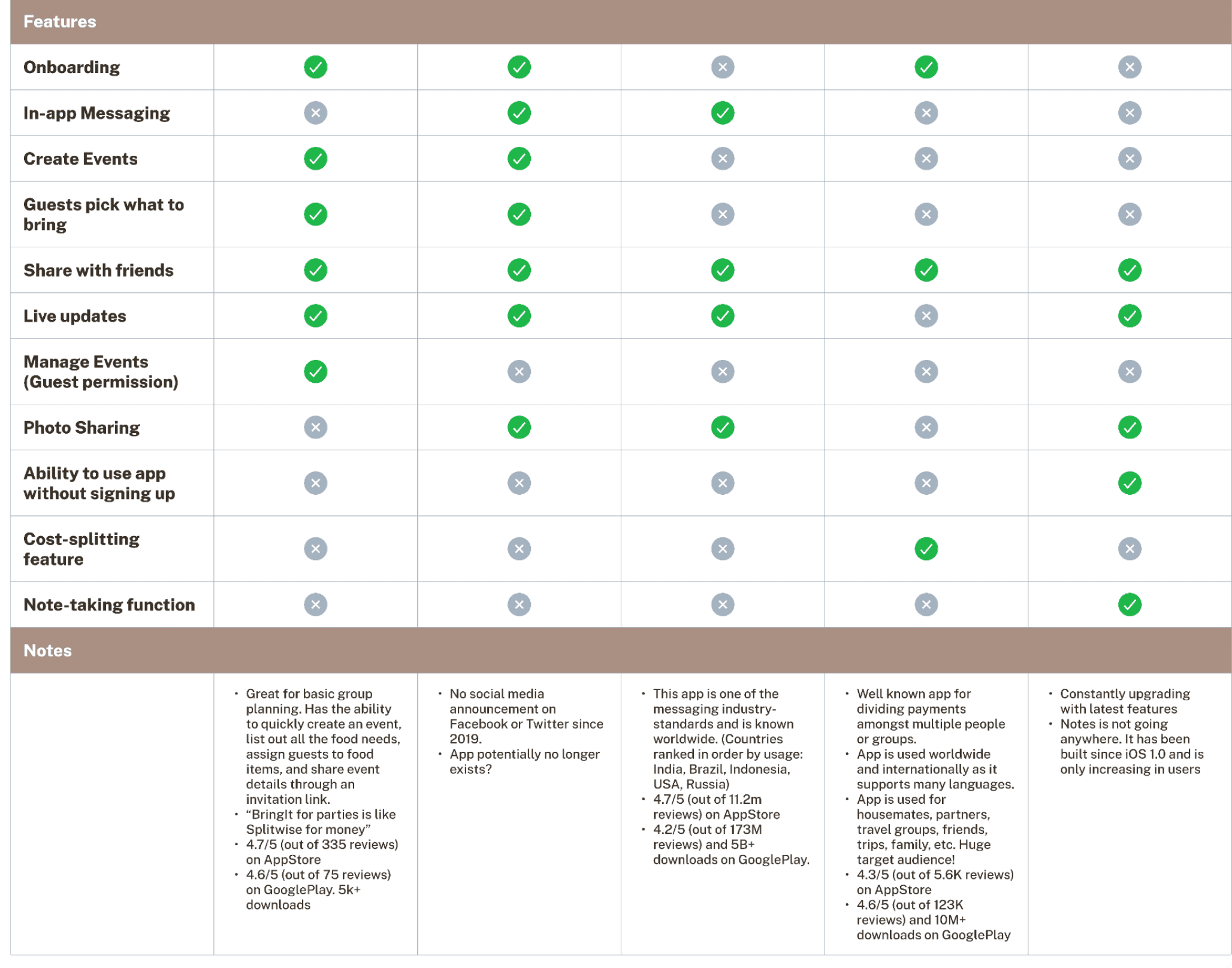
Upon evaluating the strengths and weaknesses of Soirée’s direct and indirect competitors, I had gathered the following insights:
• No direct competitors - No similar platform to streamline the entire event-planning process from inspiration to event creation currently exists. There are applications devoted to organizing specific types of events such as potlucks, but they have all been unsuccessful in the market.
• Indirect competitors excel in just one feature - While other platforms like WhatsApp, Splitwise, Google Calendar, Pinterest, and Notes (iOS) may excel in their individual niche and serve as secondary productivity tools for informal event coordination, they lack the specialized focus and comprehensive functionalities that an all-encompassing platform could provide for event hosts and planners.
To validate who the real users are and learn about their personal experiences with event-planning, I conducted a total of 6 interviews, with each responding to 10 open-ended questions, lasting up to 1 hour.
Number of Participants: 6
Demographics: 5 Female, 1 Male, Ages 33-65
Number of Events Participant Hosted: 2 - 50
Findings:
• All users recognized that there are issues when it comes to event planning (i.e. time management, guest confirmation, budgeting, meal planning, communication issues setting deadlines).
• 4 out of 6 users were dissatisfied with their current planning process and would be willing to try new avenues.
• 5 out of 6 users relayed that event planning (on any scale) can be “tiring” (Other words used to describe the event planning process: “taxing”, “cumbersome”, “exhausting”).
• 5 out of 6 users wish that they could host or event plan more often than they currently do.
• 5 out of 6 users plan at least 2 events a month.
• All users agreed that co-hosting with other individuals and dividing responsibilities usually makes the event planning process easier.
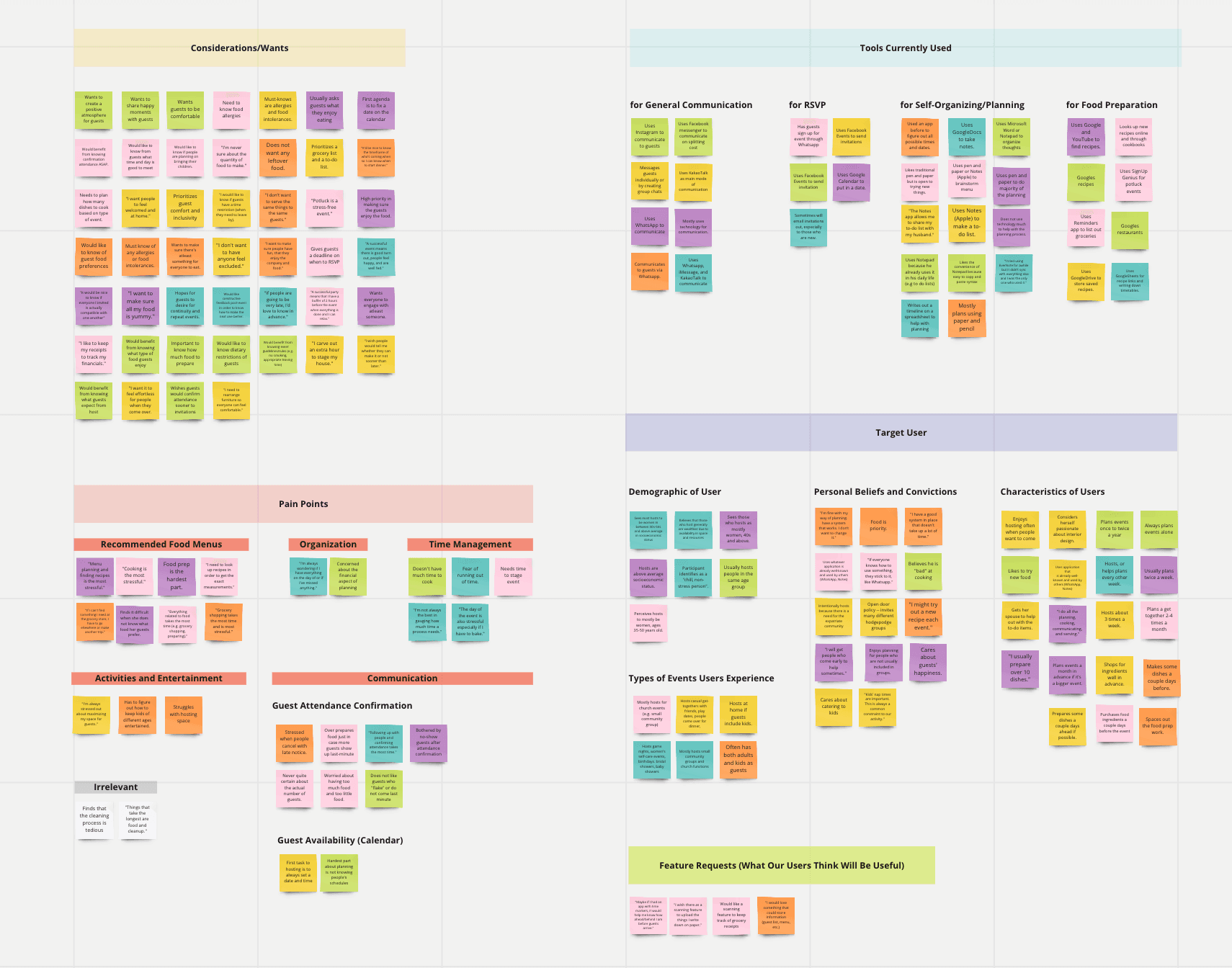
During the user interviews, I discovered diverse and unique experiences related to event planning, but intriguing patterns emerged regarding the role of events in people's lives, their event planning habits, and how they seek event inspiration. To consolidate these valuable insights, I employed an empathy map, allowing me to synthesize the findings and unearth the key commonalities that guide the Soiree app's design direction. The following Affinity Map key insights have been summarized below
Considerations and Wants:
• Event inspiration
• Multi-feature platform
Pain Points:
• Organization
• Time Management
• Communication
Likes
• Friends and Community
• Variety of event types
Tools Currently Used
• WhatsApp, KakaoTalk, Notes, Facebook Events, Pinterest, Instagram, Evernote, Google Calendar
Define
Having a clearer understanding of the target users, I leveraged the valuable insights and needs gathered from research to identify the primary challenges that I aimed to address. I began by crafting User Personas representing diverse profiles of event hosts and everyday users who would find Soirée beneficial, allowing for a deeper understanding of their needs, preferences, and pain points in the event planning process. To lay out a clear strategy for implementation, I used Storyboarding techniques to visually depict the user journey and explore diverse event-planning scenarios. From these insights, I crafted Point of View (POV) statements to empathize with the problems from the user's perspective, gaining deeper insights into their pain points. Subsequently, I formulated How Might We (HMW) questions to brainstorm potential solutions, paving the way for innovative approaches that cater to the users' specific needs and elevate the event planning experience to new heights. Finally, through clarifying Project Goals, I was able to see clear objectives that aligned with Soiree's vision, ensuring that the platform’s solutions catered to the business, user, and technical side of things.
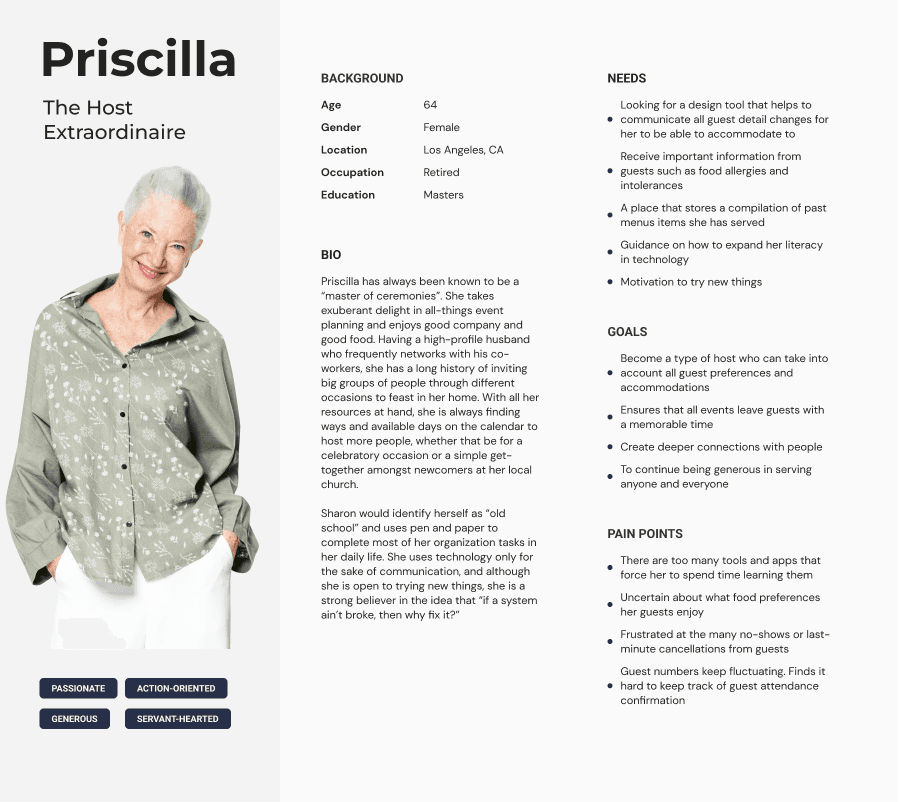
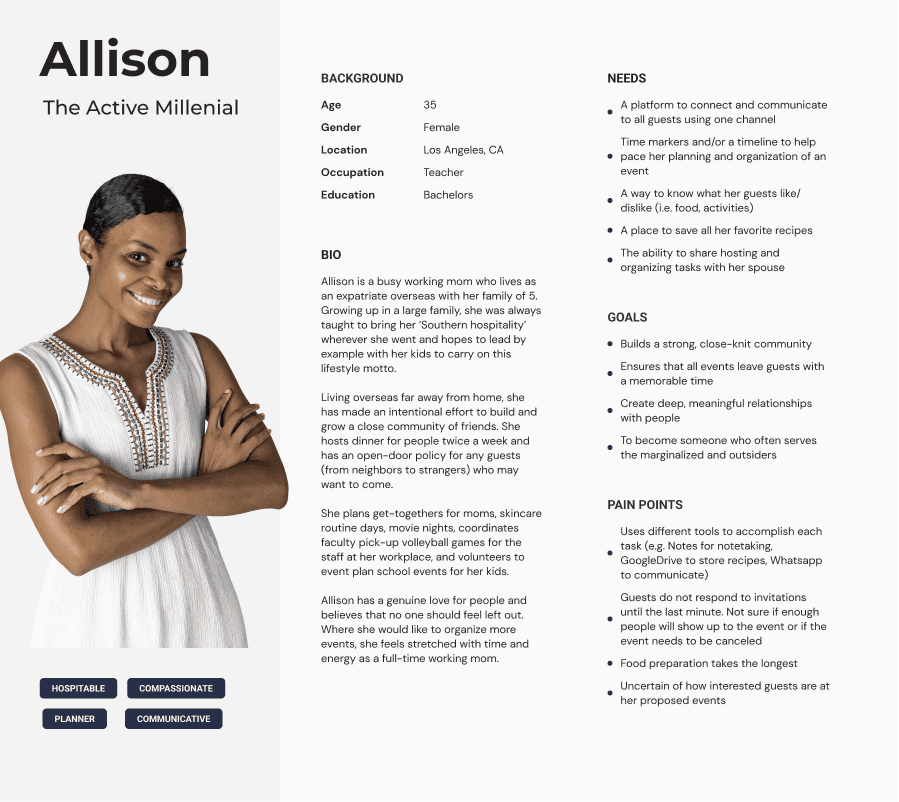
• 2 User Personas
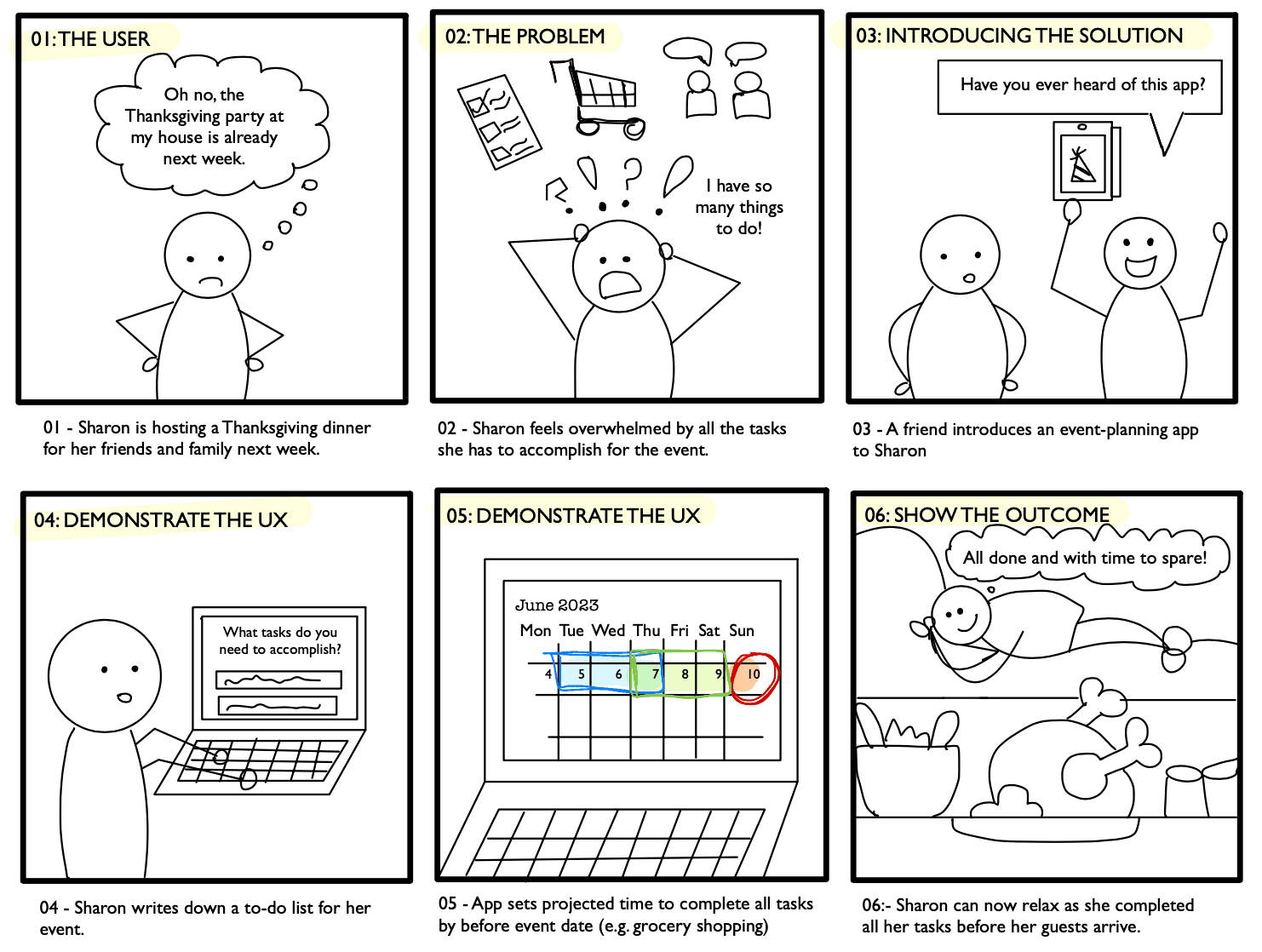
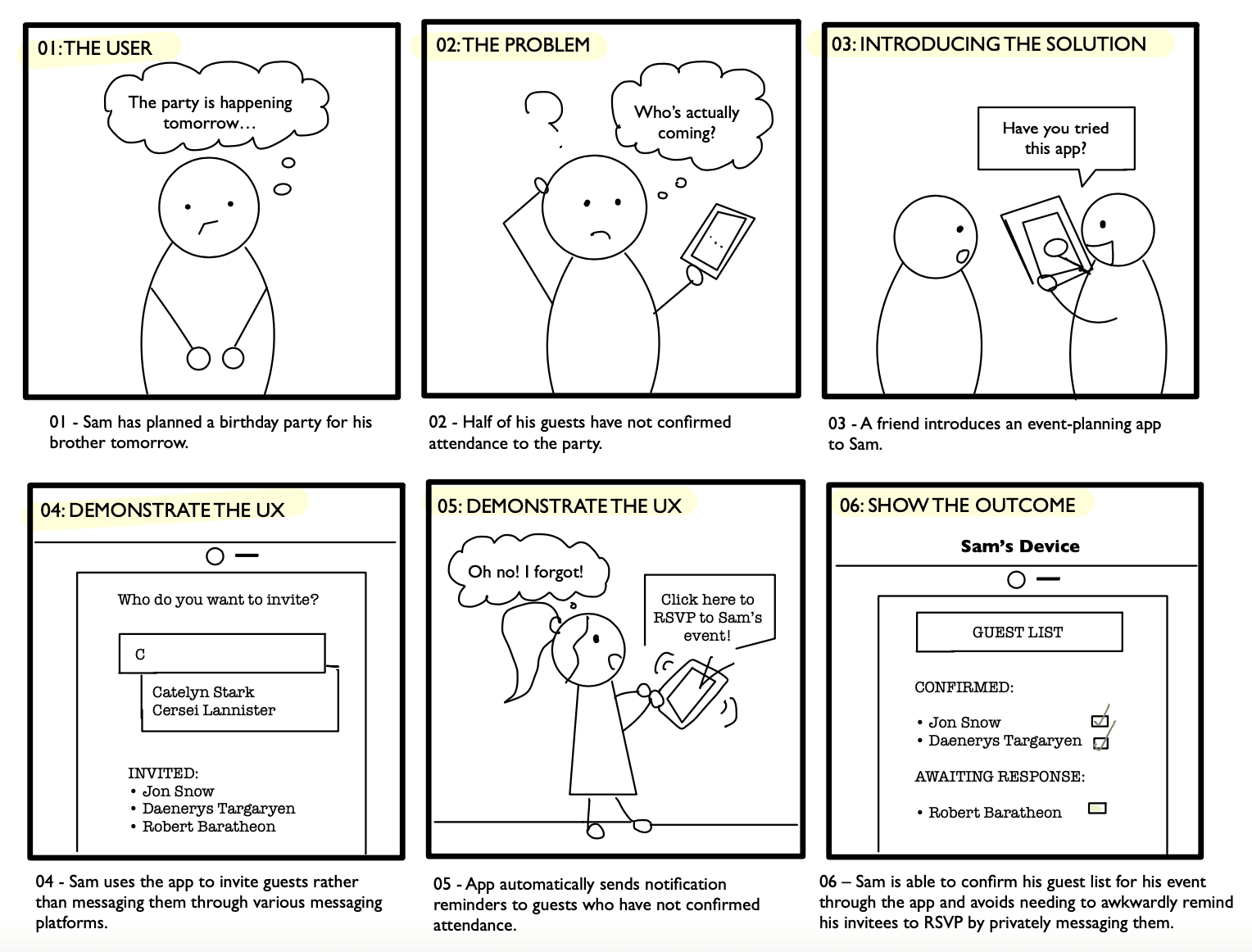
• Storyboard
• Point of View Statements (POV) and How-Might-We Questions (HMW)
• Project Goals
Drawing insights from a combination of secondary and primary research, I crafted a user persona that vividly embodied the target audience for Soirée. This personas played a crucial role in guiding my design decisions throughout the process, ensuring that the solutions I envisioned were firmly centered around the needs and preferences of our users. By empathizing with this persona, I aimed to create an app that resonates deeply with real-life users, fostering an exceptional and delightful event planning experience.
Following this, I used storyboarding techniques to visualize the user journey, depicting different scenarios of event planning where a user might find themselves in. This allowed me to explore various situations, identify potential pain points, moments of delight, and opportunities for enhancement within the app's flow. These visual representations helped me effectively empathize with Soirée’s users, putting myself in their shoes in order to gain deeper insights into their emotions and motivations at each stage of event planning.
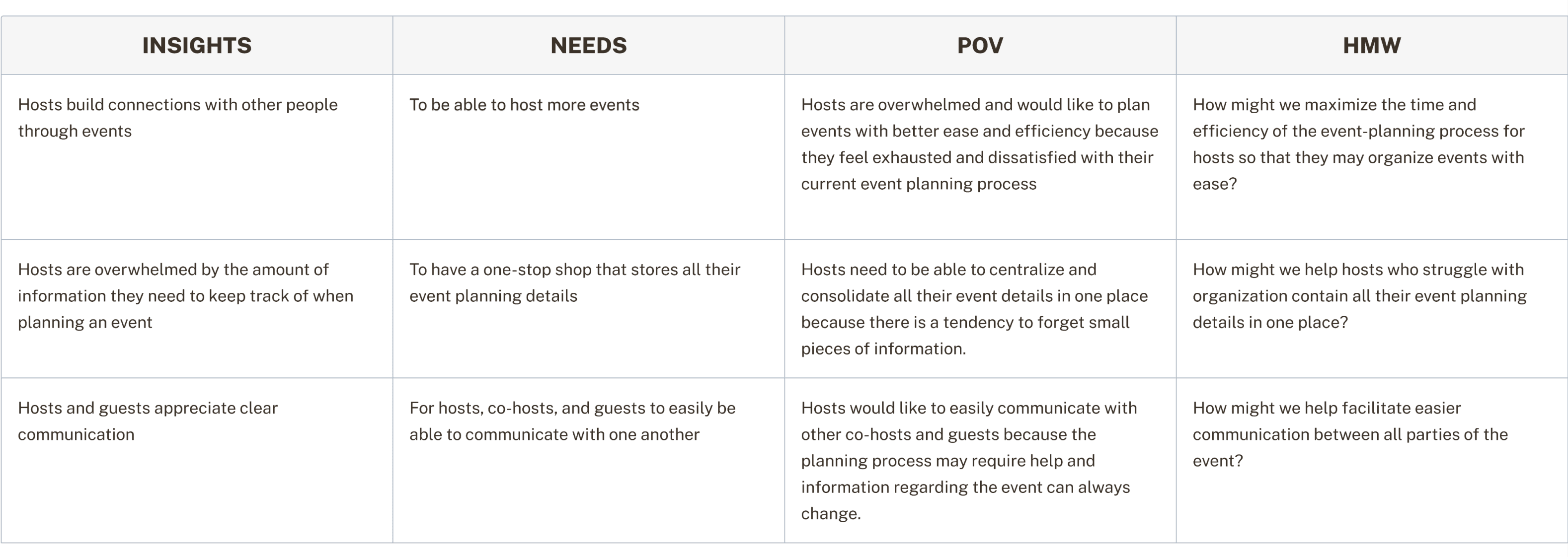
Utilizing a 4x4 grid, I crafted POV statements that captured the challenges and emotions of hosts based on the insights and needs I had learned from my previous research. The HMW questions were formulated in the end to address all these challenges, aiming to maximize the efficiency of event planning and provide hosts with an easier, more enjoyable experience. By structuring the insights, needs, and questions in this grid, I laid the foundation for creating user-centered solutions that would empower hosts to plan and organize events effortlessly,
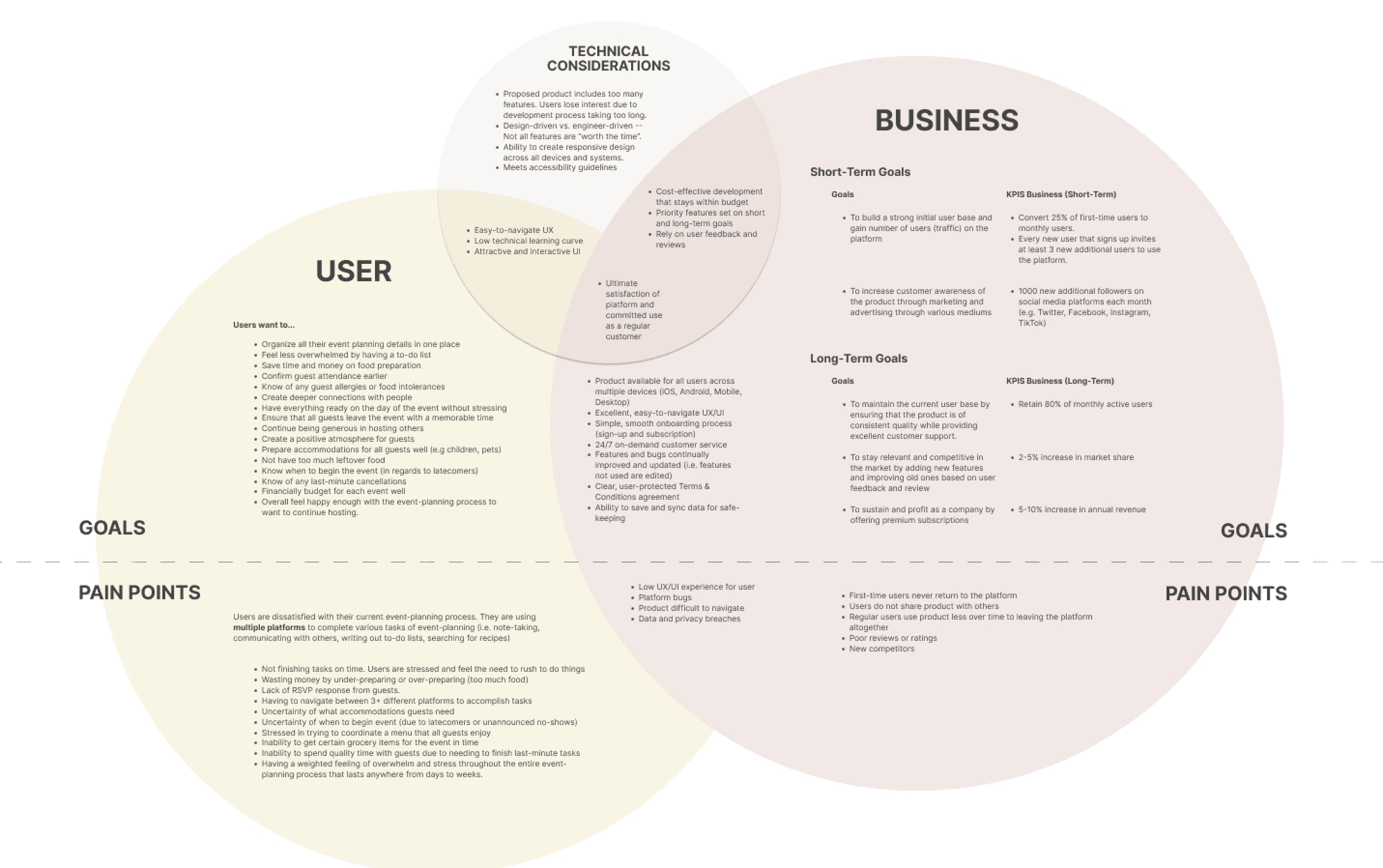
After generating various solutions for the main challenges identified, I proceeded to outline a strategic plan for implementing these solutions within the Soiree app. To provide a clear direction, I began by defining comprehensive project goals to accommodate all areas of business, user, and technical considerations.These project goals served as a guiding compass, ensuring that the design decisions and enhancements align with the platform’s holistic vision while taking a user-centric approach.
Ideate
In this ideation stage, I explored diverse solutions for the identified user challenges. I employed Card Sorting to organize the platform’s features logically, and constructed a Sitemap that visualizes the architectural structure to ensure a coherent user experience. From there, the creation of a Task Flow and User Flow was necessary for me to map out specific user interactions and identify key pages for task completion. Lastly, by drawing out Lo-fi Wireframe Sketches, I was able to lay the groundwork for prototyping and build a solid foundation for Soirée’s interface design and user interactions.
By carrying out this holistic approach, my hope was to design a user experience that not only addressed challenges but also delighted and fulfilled the diverse needs of Soiree's users.
• Card Sorting
• Sitemap
• Task Flow
• User Flow
• Lo-fi Wireframes
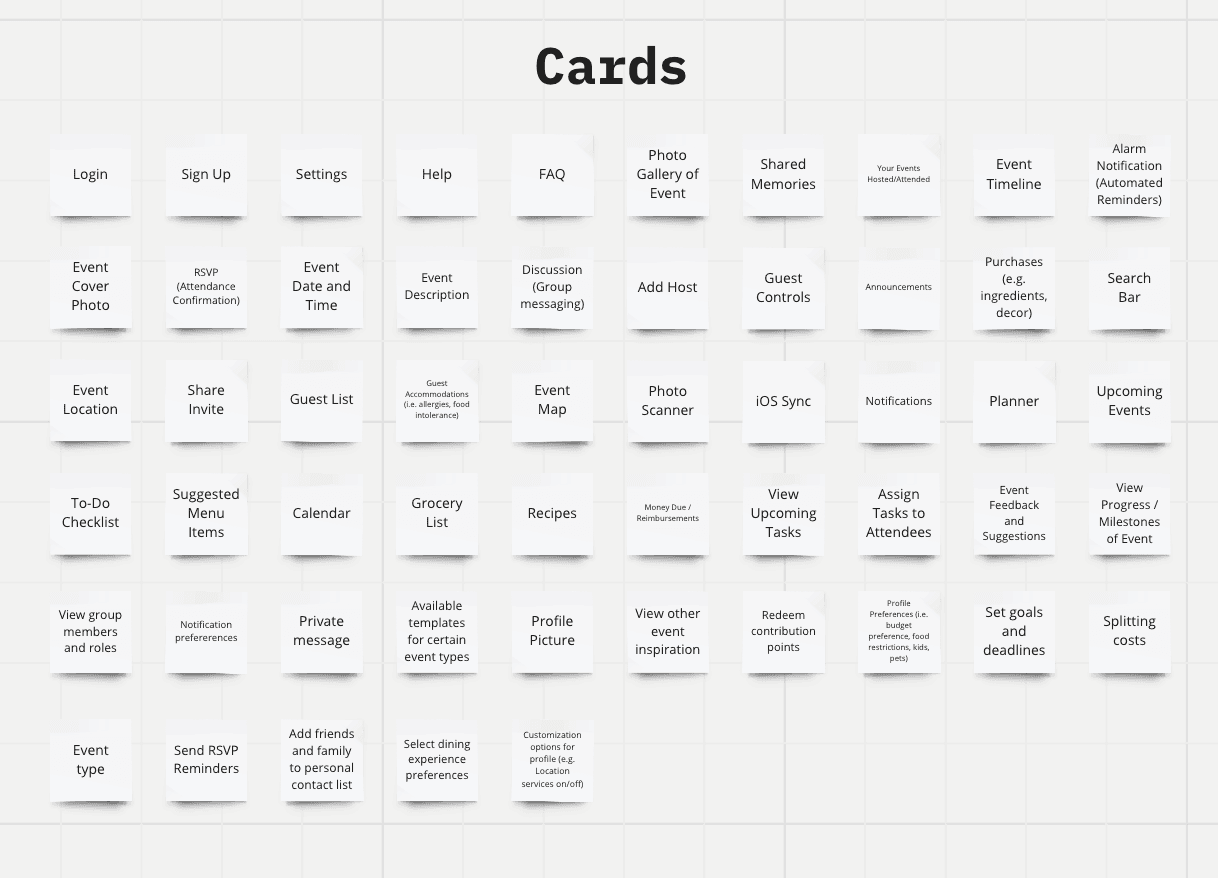
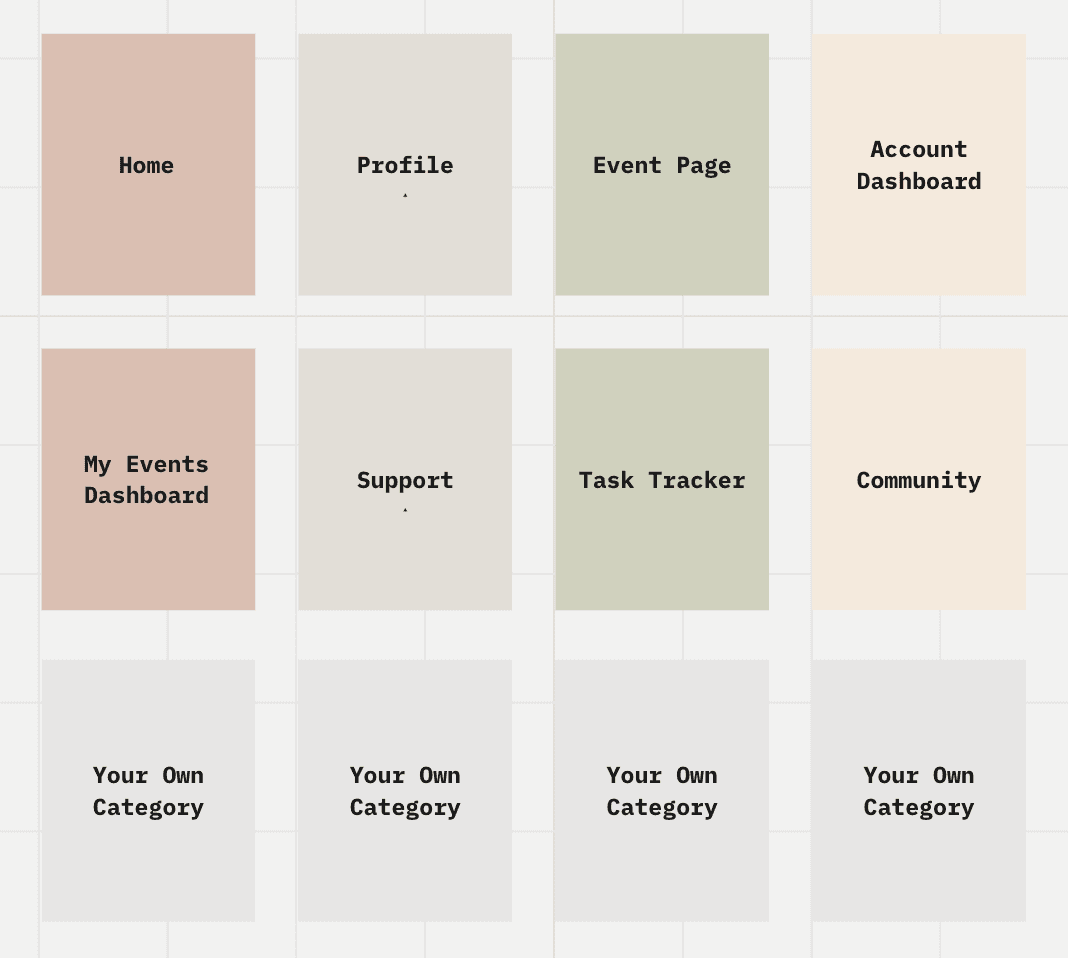
Once I had a better sense of what goals to meet and pain points to tackle, I had recruited participants to go through a Card Sorting exercise which organized the platform’s features and content into logical categories based on user preferences. This made sure that Soirée’s information architecture would be intuitive and user-friendly.
• Lack of Mental Heuristic for Event-Planning Apps - Participants had vastly differing opinions about clustering cards that related to features in event- planning. This is possibly due to the lack of experience in never having seen a mental model for an event- planning platform.
• Familiarity - Participants unanimously sorted familiar cards (e.g. Login, Sign Up, Profile Settings) into similar categories.
• Category Names - The highest discrepancy of sorting were between the categories of "Events Page" and "Events Dashboard". These two pages will need better clarity in distinction during the information architecture phase.
• No Category Dominance - No single category showed a dominance in cards which means that these categories need to be further analyzed and edited.
• No New Categories - No new categories were created. Participants believed that the existing categories sufficed to sort through all cards.
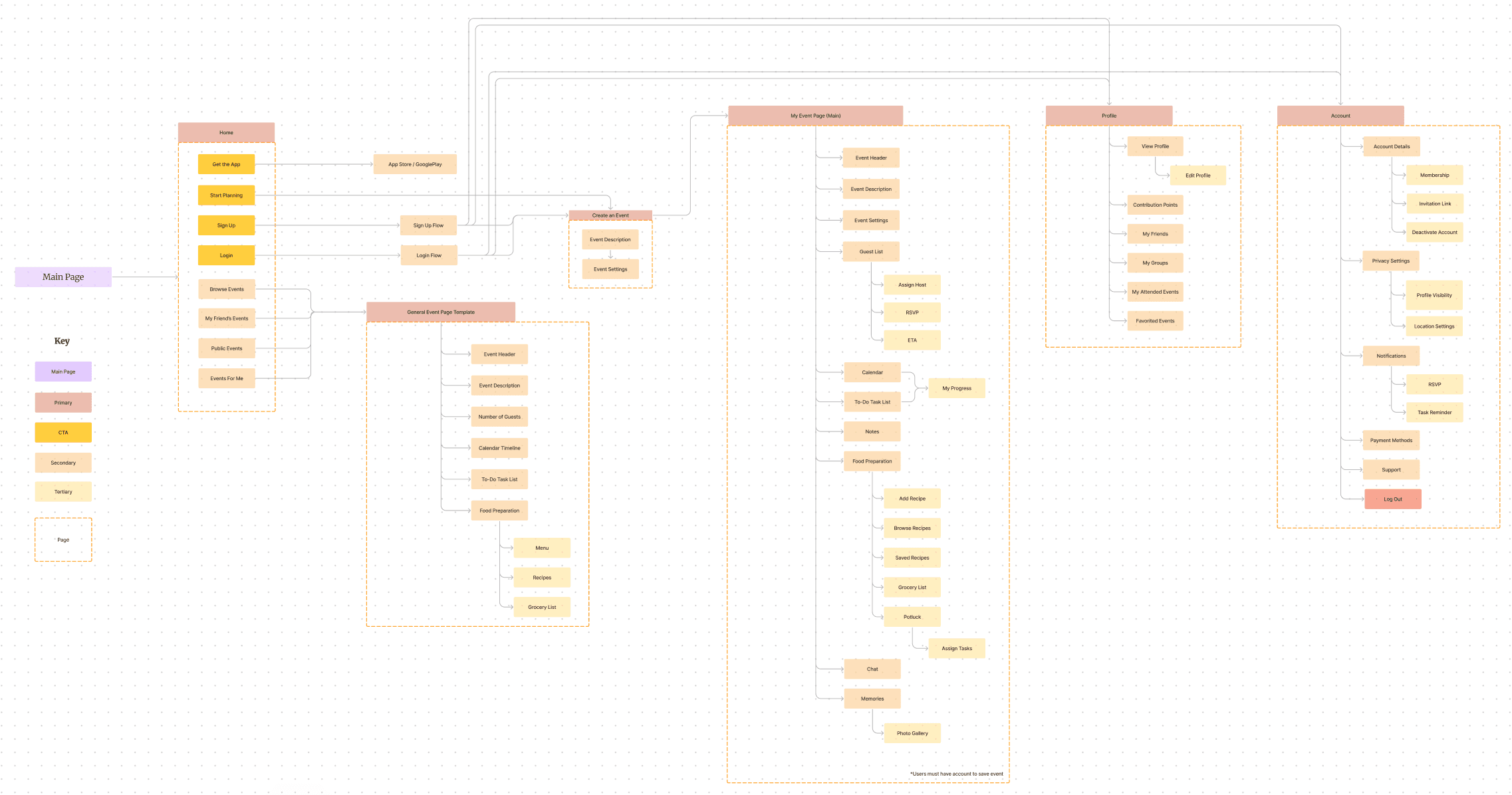
Once I determined the categories to move forward with, I focused on integrating these new features seamlessly into Soiree's existing architecture by creating a sitemap. Developing a sitemap allowed me to map out the app's structure, showcasing the relationships between different screens and ensuring a coherent and cohesive user experience.
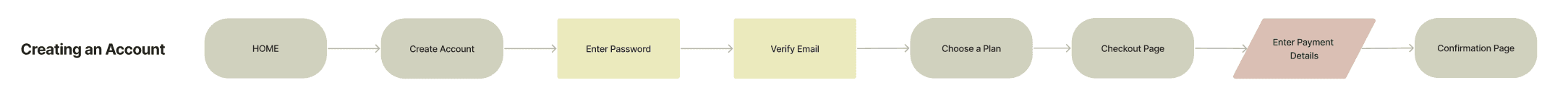
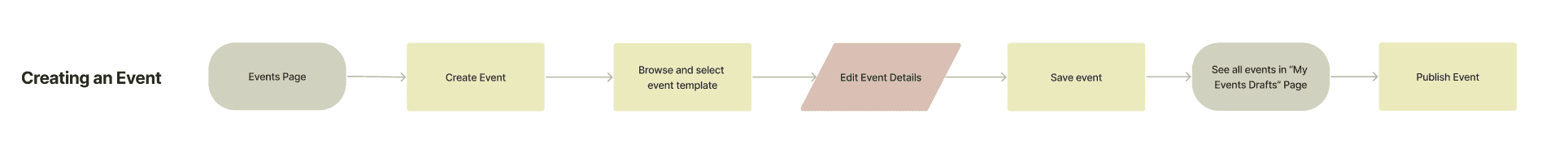
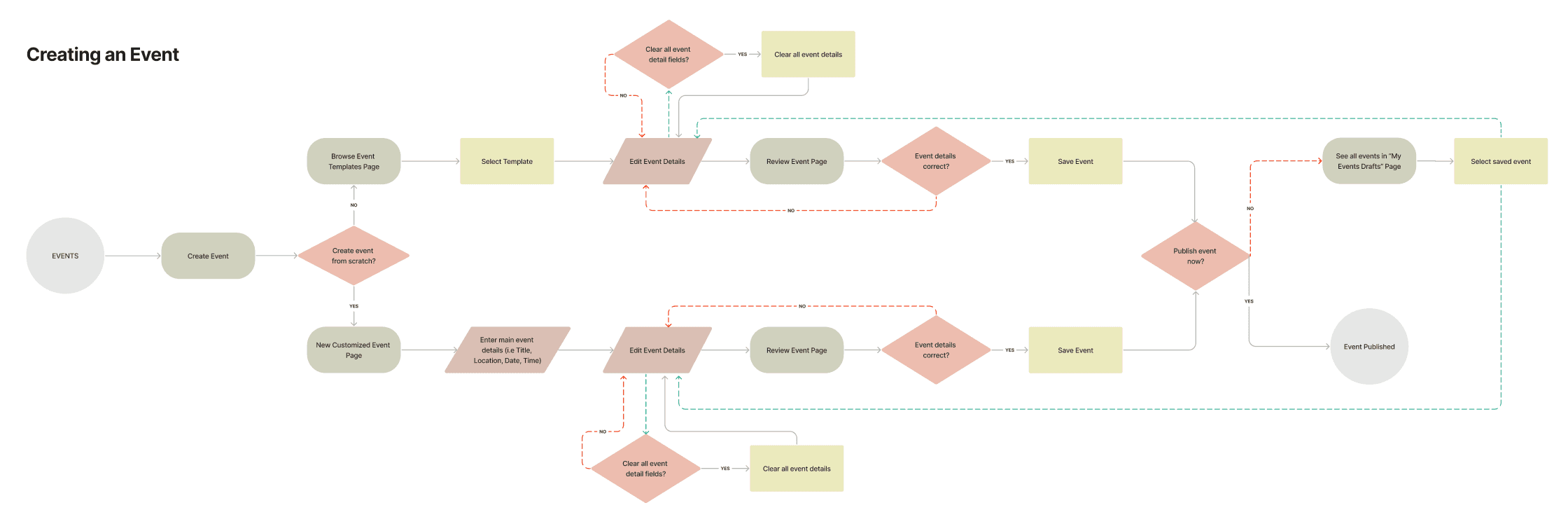
Next, I delved into developing task flows, which depicted the actions users would take and the important steps they would engage in while completing a task. This process gave me a deeper understanding of where a user would go and how they would ideally interact with the platform’s pages, which would later enable me to find-tune Soirée’s architectural design to optimize the entire user experience.
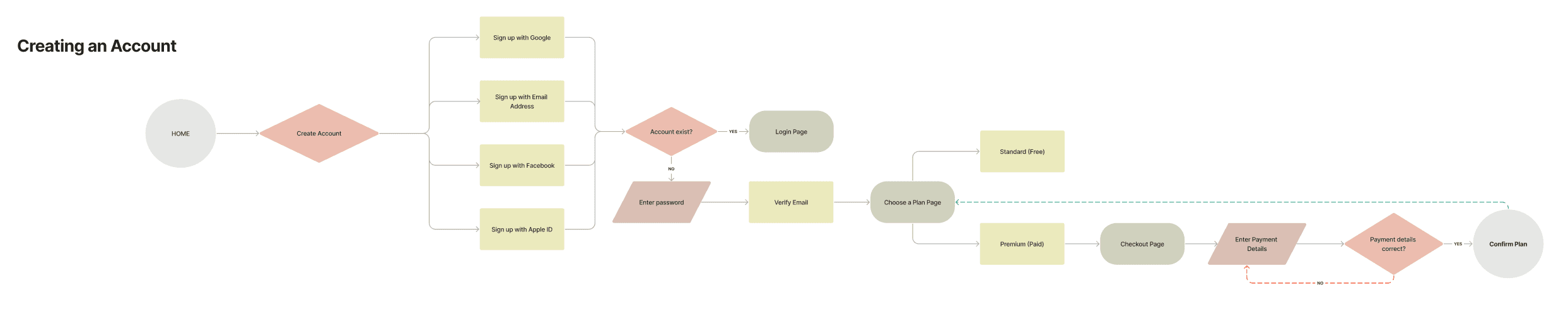
To empathize more profoundly with users, I crafted a user flow, exploring various scenarios, paths, and decision points users might encounter while striving to accomplish the defined key tasks. By empathizing more deeply with the user experience using this user flow analysis, I gained valuable insights into my target audience’s perspective, allowing me to anticipate their needs, pain points, and preferences at every stage of the event planning process.
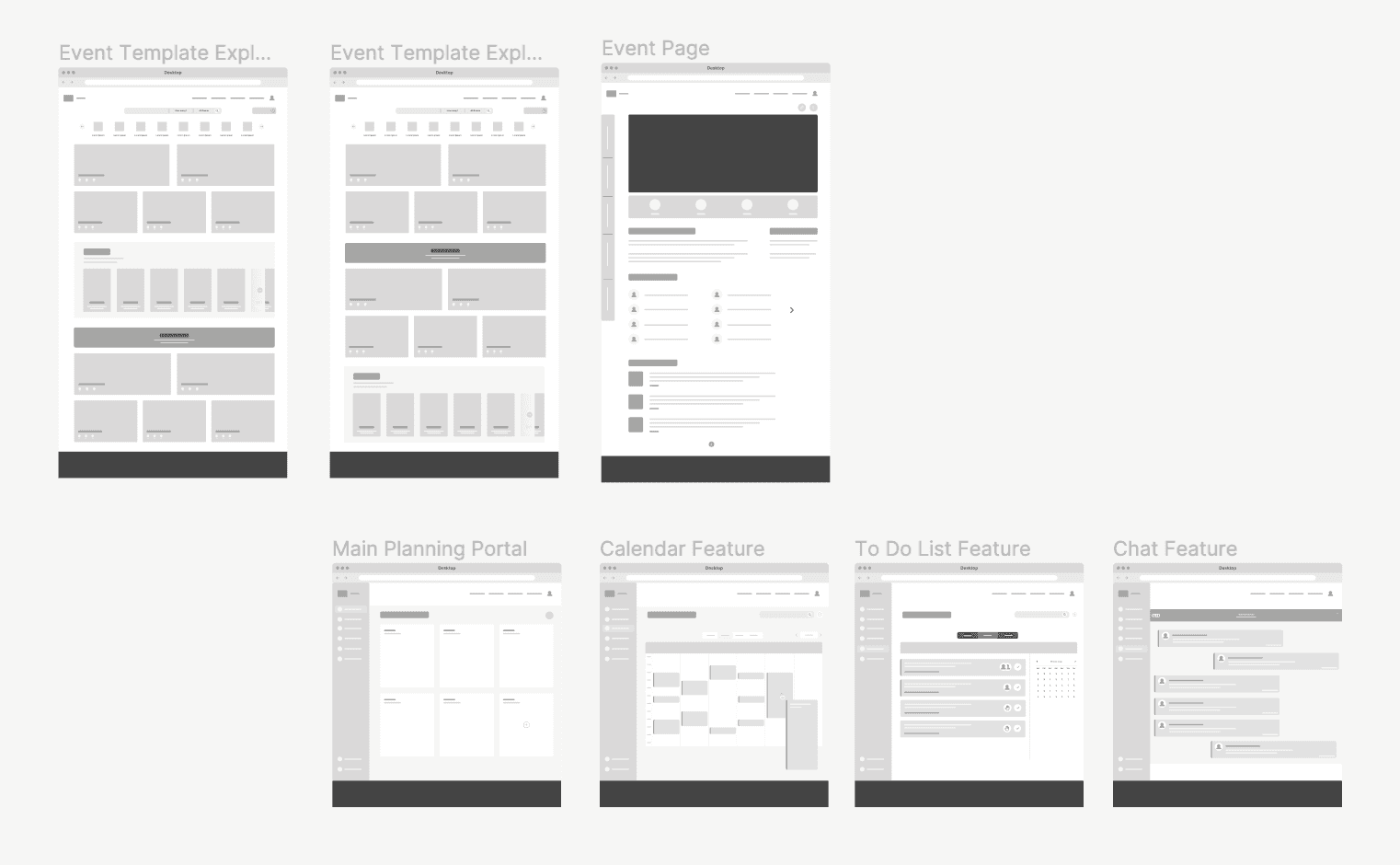
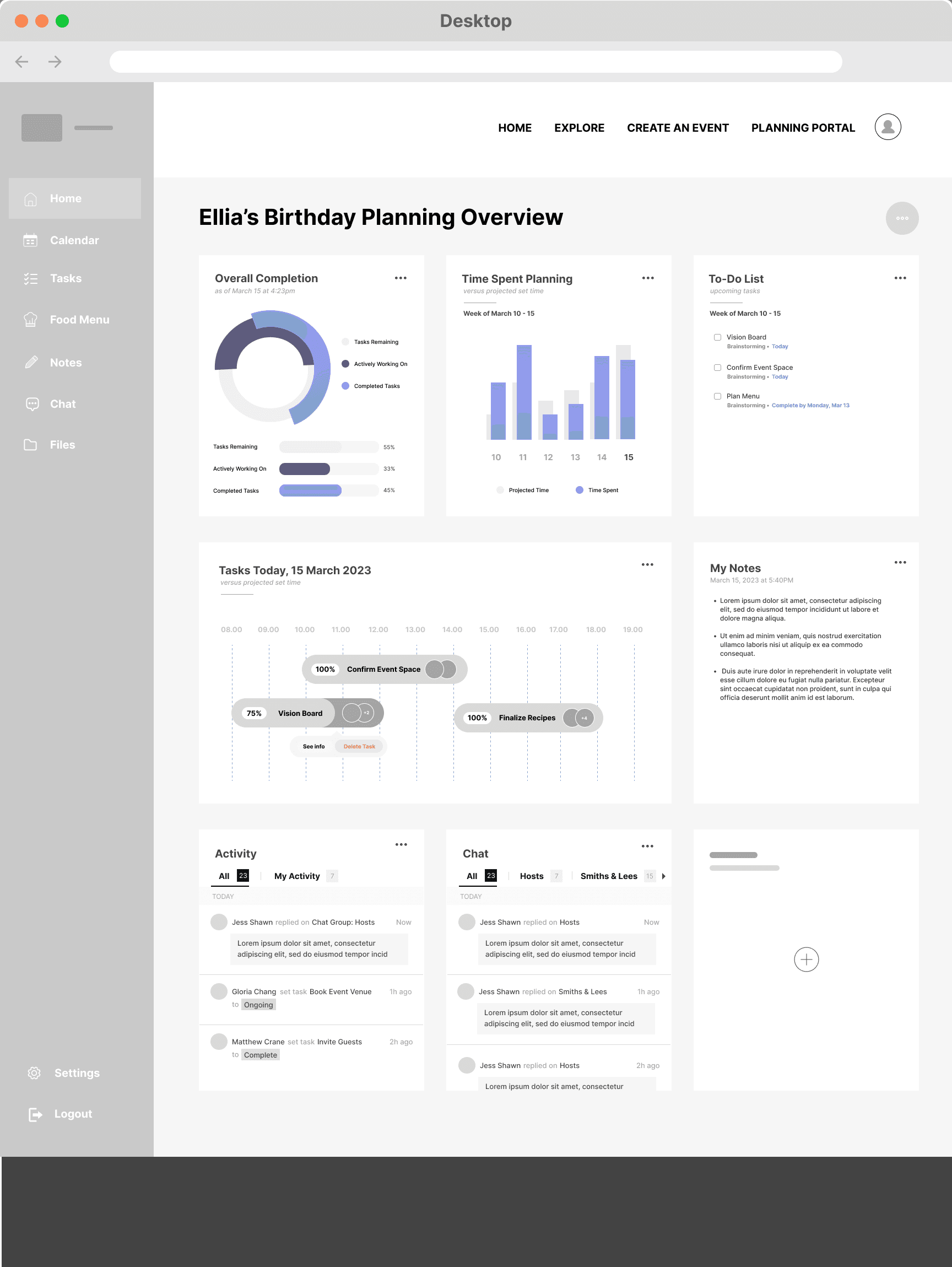
In the final Ideation stage, I transitioned into creating lo-fi wireframes using Figma. The first draft of Soirée's low-fidelity wireframes focused both on the front-end Explore Portal (seen on the top row) as well as the back-end Planning Portal (seen on the bottom row). I realized very quickly that I was essentially creating two different types of platforms, one as a planning application, and the other as a productivity channel which served two entirely disparate functions. I ended up narrowing my focus and continuing on with the first Explore Portal as my main endeavor later on.
Furthermore, because I wanted to focus on preparing wireframes that were ready for prototyping, I dedicated effort to designingt as many UI elements as possible including working with grids, building reusable components, and selecting appropriate blueprint sets. Doing the work now meant that it would speed up the styling process later when I would create the UI Component Guide.
Prototype
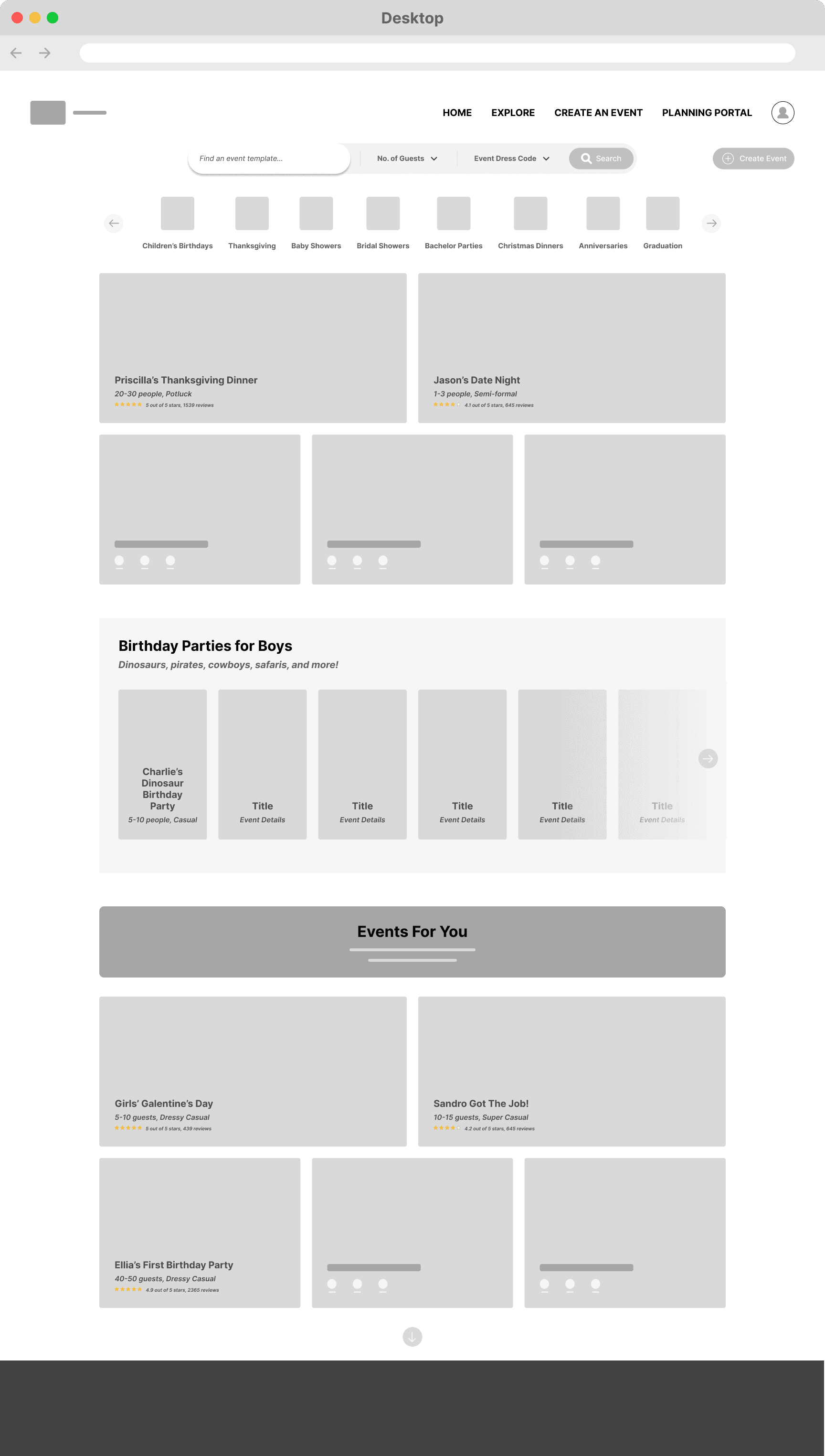
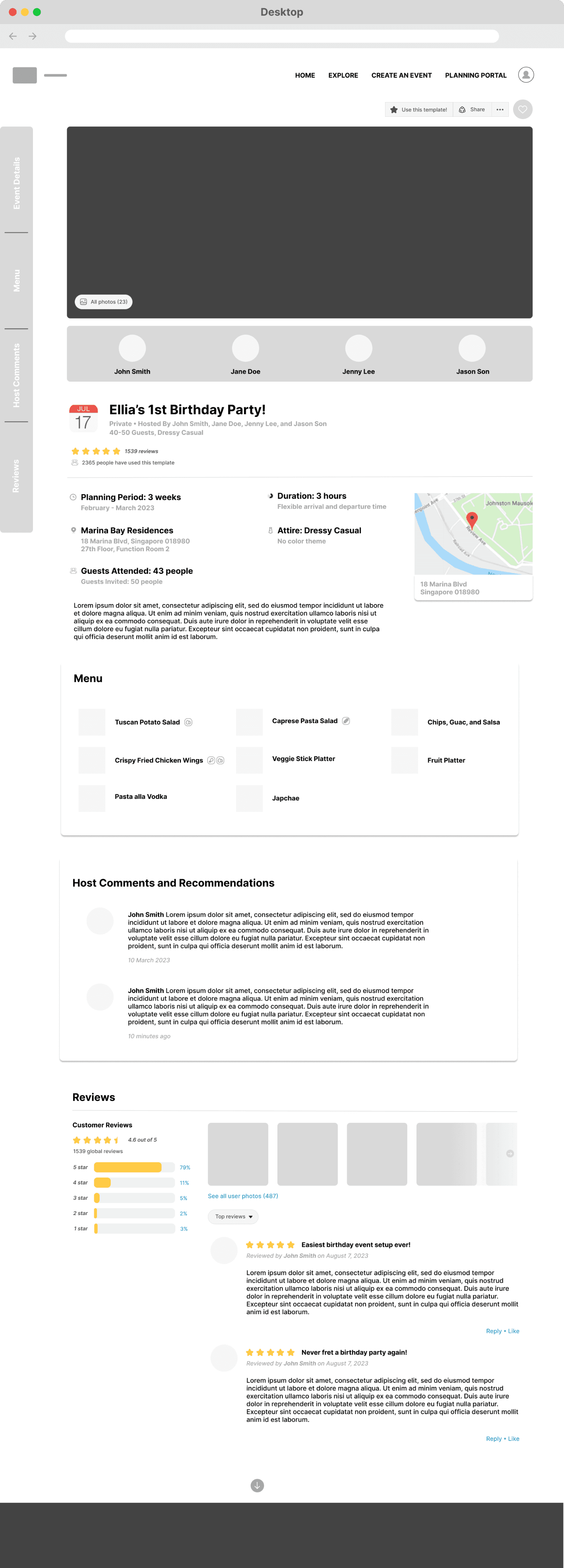
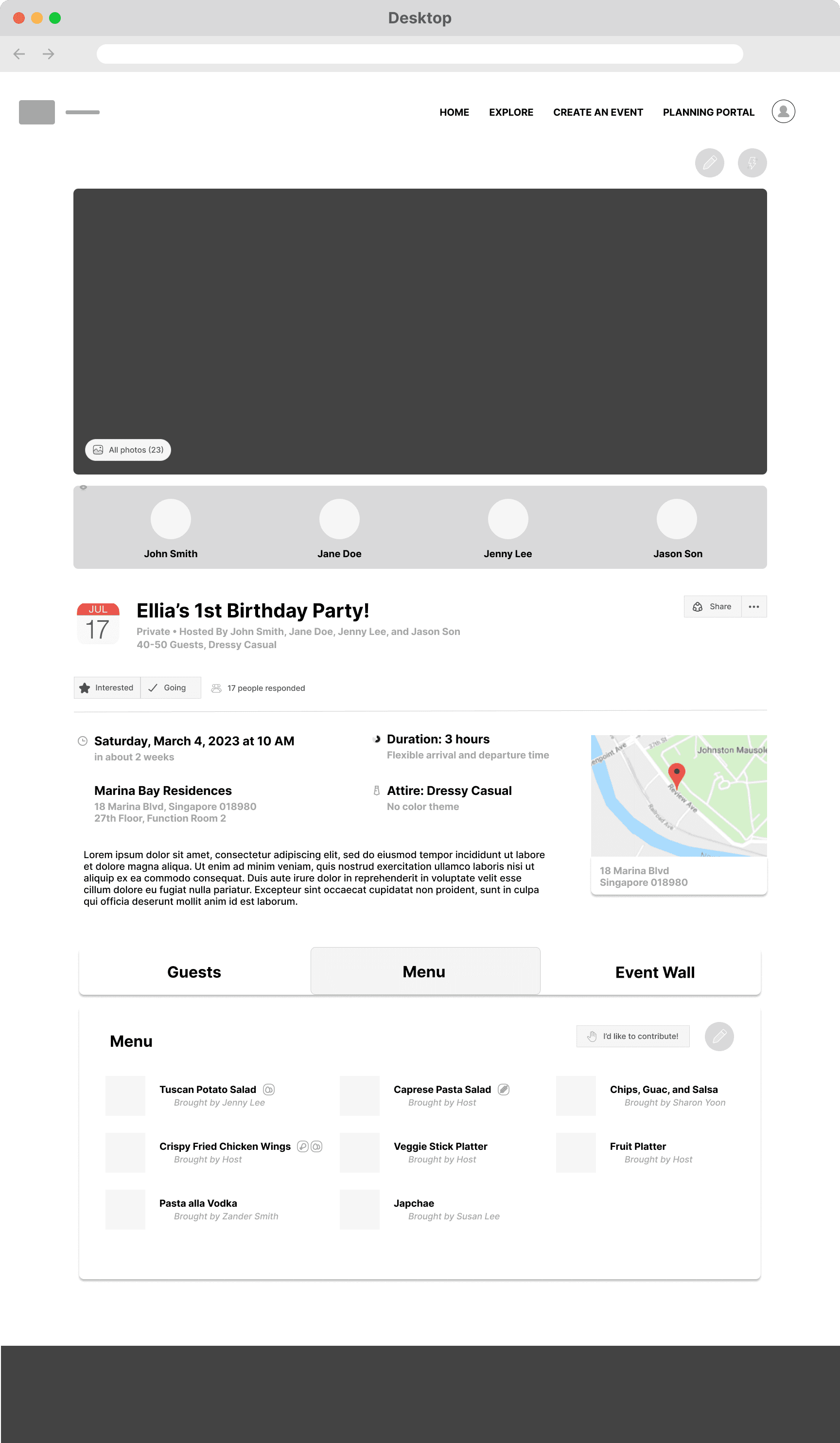
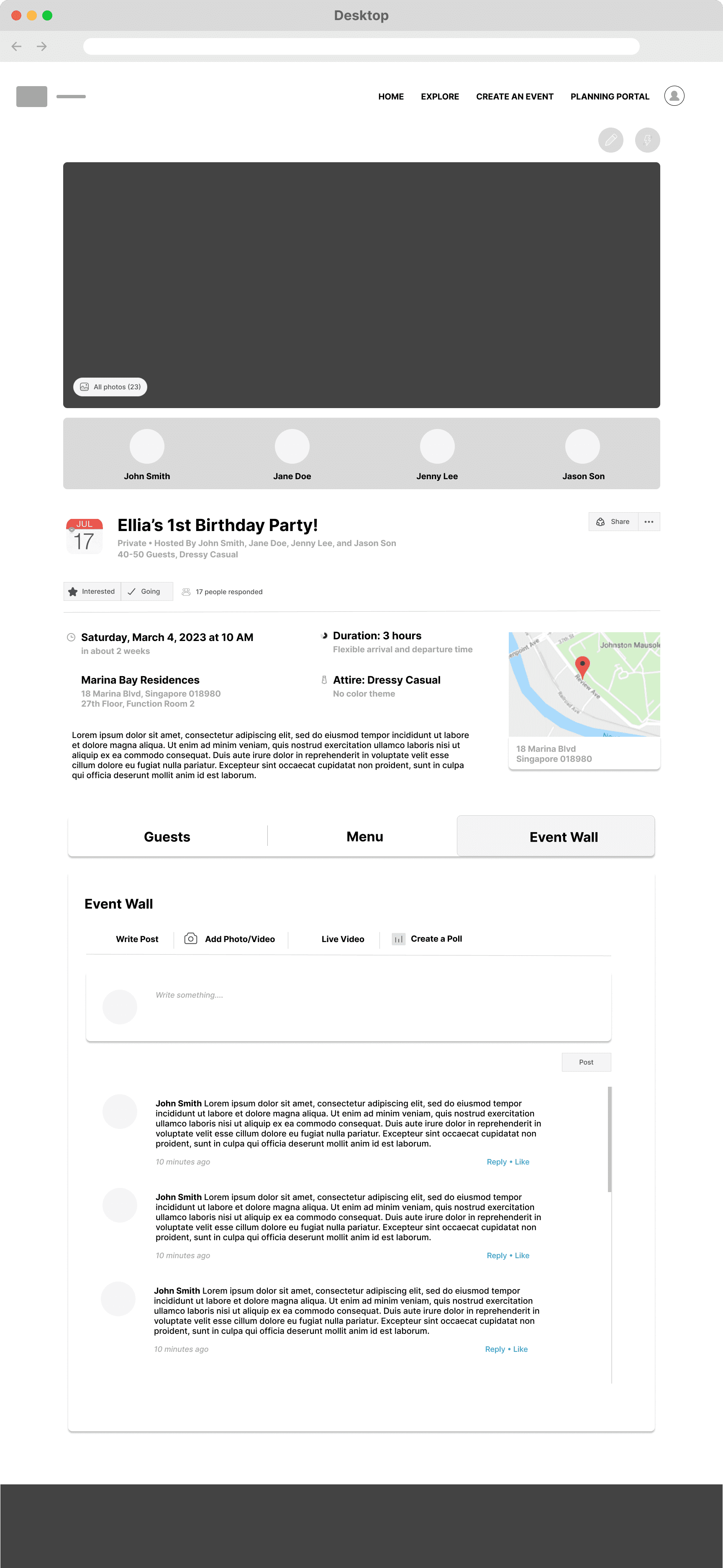
To build the prototype for Soirée, I began by creating mid-fidelity wireframes on Figma, outlining the key screens users would interact with. My main objective was to validate the app's structure and flow, ensuring an intuitive experience for users before fully delving into visual design. I added more detailed components in typography, icon sets, and content copy, just enough to be able to execute rapid testing with real users. This quick implementation and iterative approach allowed me to make any essential revisions and optimize details based on valuable user feedback before the final design stage.
Following suit with Soirée’s lo-fi wireframe sketches, I expanded to create both desktop and mobile versions for both the Explore Portal and the Planning Portal before finalizing onvv one trajectory.
• Mid-Fidelity Wireframes (Desktop & Mobile)
Design
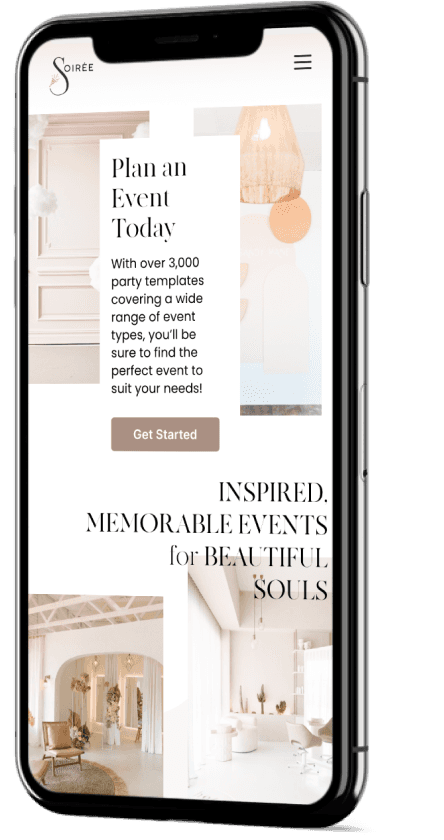
After running through mid-fidelity wireframes with users and making necessary changes, my focus shifted towards visually conveying the unique identity of the Soirée platform through UI design. Soiree's branding echoes the words of luxe, neutral, boho, modern, rustic, sophisticated, and established. The name "Soirée" itself illuminates the magic of an evening gathering, evoking images of friends enjoying each other's company, good food, and relaxation.
The visual direction of the branding embraces the French origin of the platform’s name and its classy essence, while maintaining a down-to-earth presence to convey intimate gatherings. The entire UI design aims to reflect the essence of Soirée as a platform that provides a warm and welcoming environment where users can easily plan and enjoy memorable gatherings with their loved ones.
• Mood Board
• Branding
• UI Kit
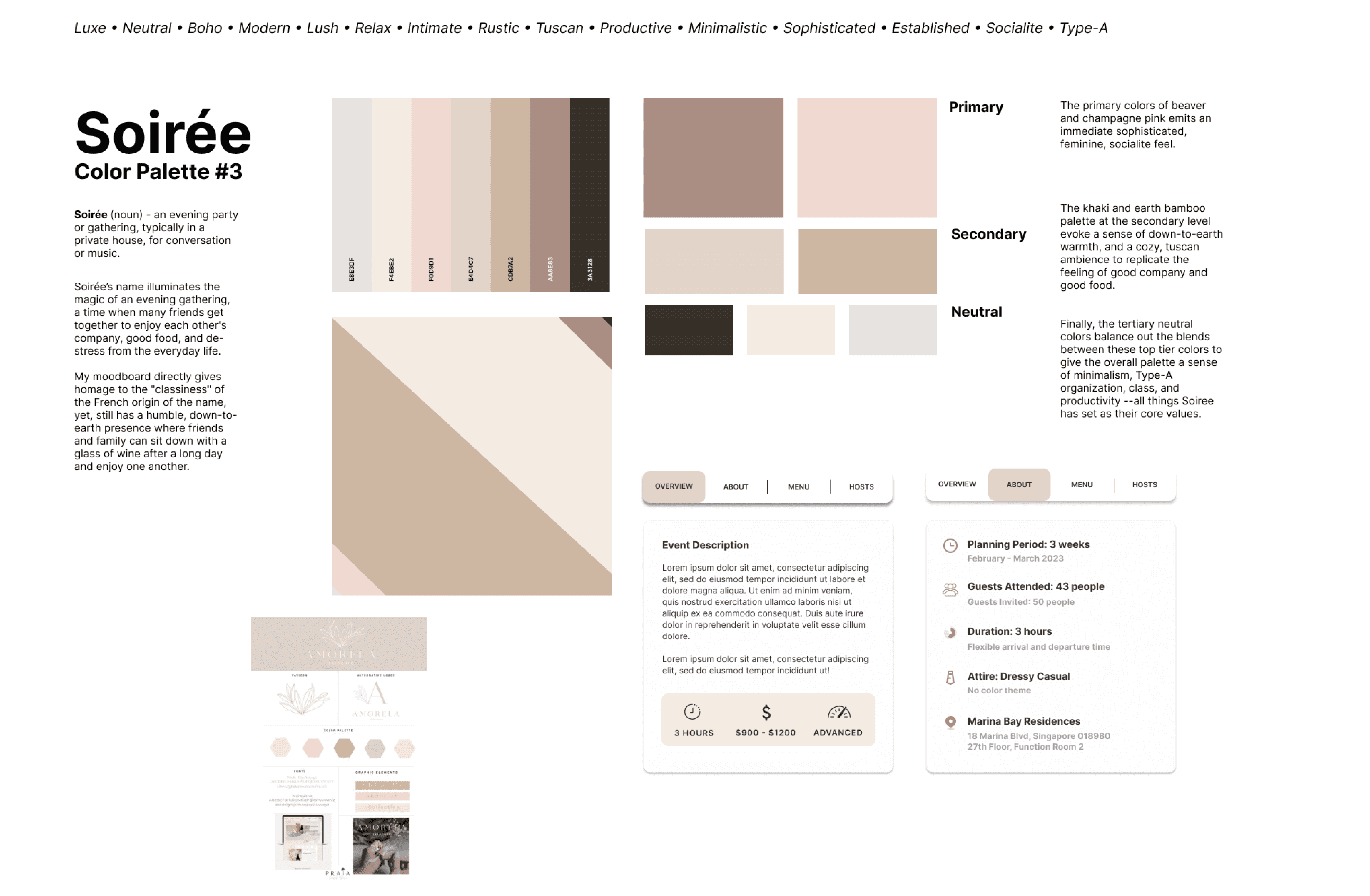
Soirée (noun) - an evening party or gathering, typically in a private house, for conversation or music.
Behind the Name - I carefully selected the name "Soirée" to evoke the enchanting essence of an evening gathering, a cherished moment when friends come together to revel in each other's company, savor delectable cuisine, and unwind from daily routines. My mood board beautifully captures the elegance inspired by the French origin of the name, while maintaining a warm and approachable ambiance, encouraging friends and family to gather, unwind, and share cherished moments over a glass of wine after a long day.
Core Values - Magical, luxe, neutral, boho, modern, lush, intimate, rustic, tuscan, productive, minimalistic, sophisticated, established, feminine, socialite.
Behind the Core Values - These core values are tailored to cater specifically to Soirée's target audience of women in their 30s-55s, who predominantly belong to a higher socioeconomic status and were identified as the primary demographic frequently hosting events.
Primary - The primary colors of beaver and champagne pink emits an immediate sophisticated, feminine, socialite feel.
Secondary - The khaki and earth bamboo palette at the secondary level evoke a sense of down-to-earth warmth, and a cozy, tuscan ambience to replicate the feeling of good company and good food.
Neutrals - Finally, the tertiary neutral colors balance out the blends between these top tier colors to give the overall palette a sense of minimalism, Type-A organization, class, and productivity --all things Soiree has set as their core values.
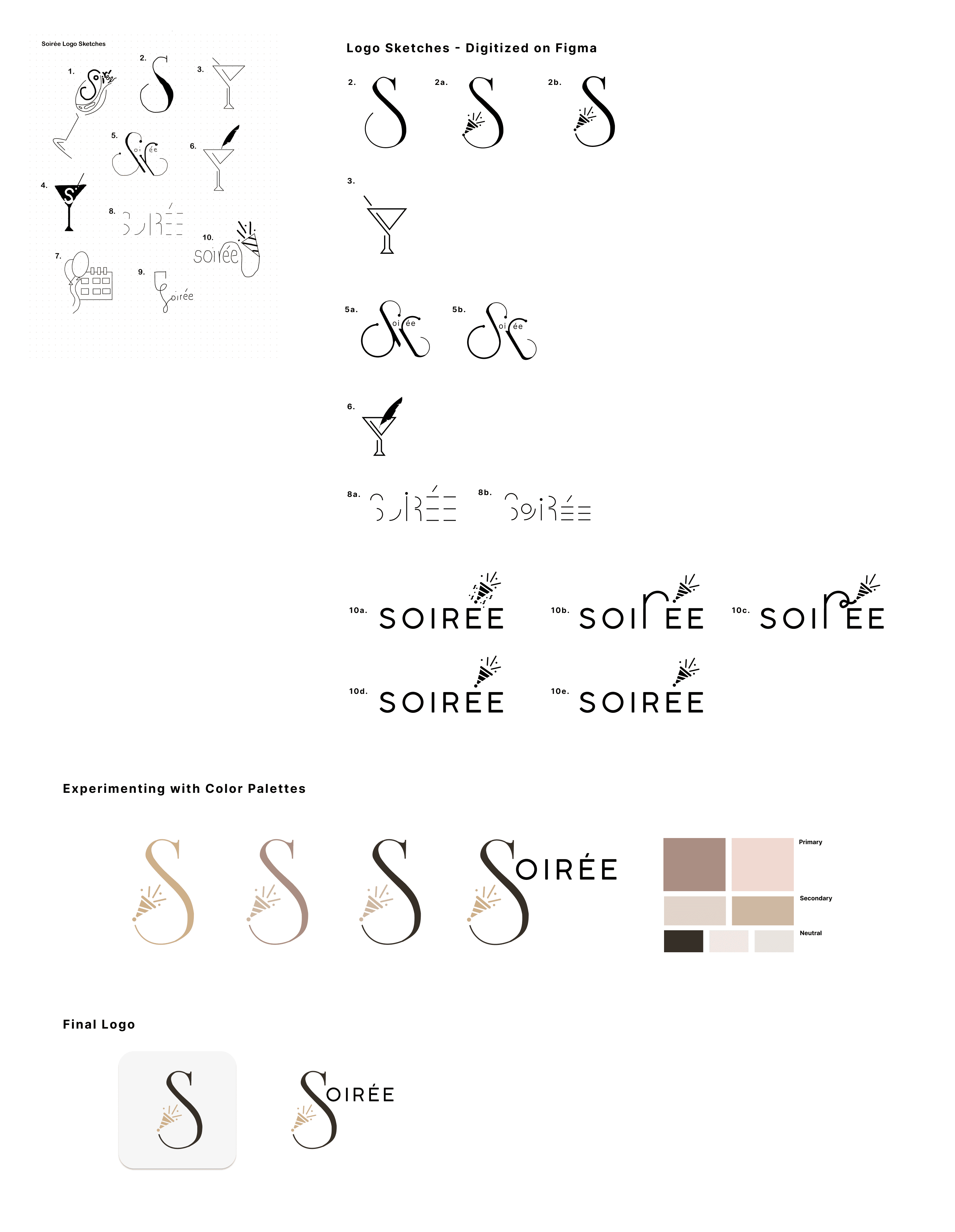
Logo Design Rationale - The Soirée logo is a perfect embodiment of the brand's essence and values. The capitalized letter "S" exudes elegance and sophistication, aligning with the upscale experiences Soirée offers. The addition of a party confetti blower infuses the logo with celebration and joy, symbolizing the spirit of gatherings and creating excitement around events. The dark grey and gold color scheme reinforces the brand's image of opulence and reliability, while the logo as a whole evokes the magical atmosphere of a soirée, appealing to the target audience of higher socioeconomic status females in their 30s-55s.
Soirée logo's design was purposed to effectively capture the brand's premium and refined image, while also reflecting the vibrant and celebratory nature of the events hosted through the platform. It serves as a fitting representation of Soirée's commitment to creating unforgettable and meaningful experiences for its discerning users.
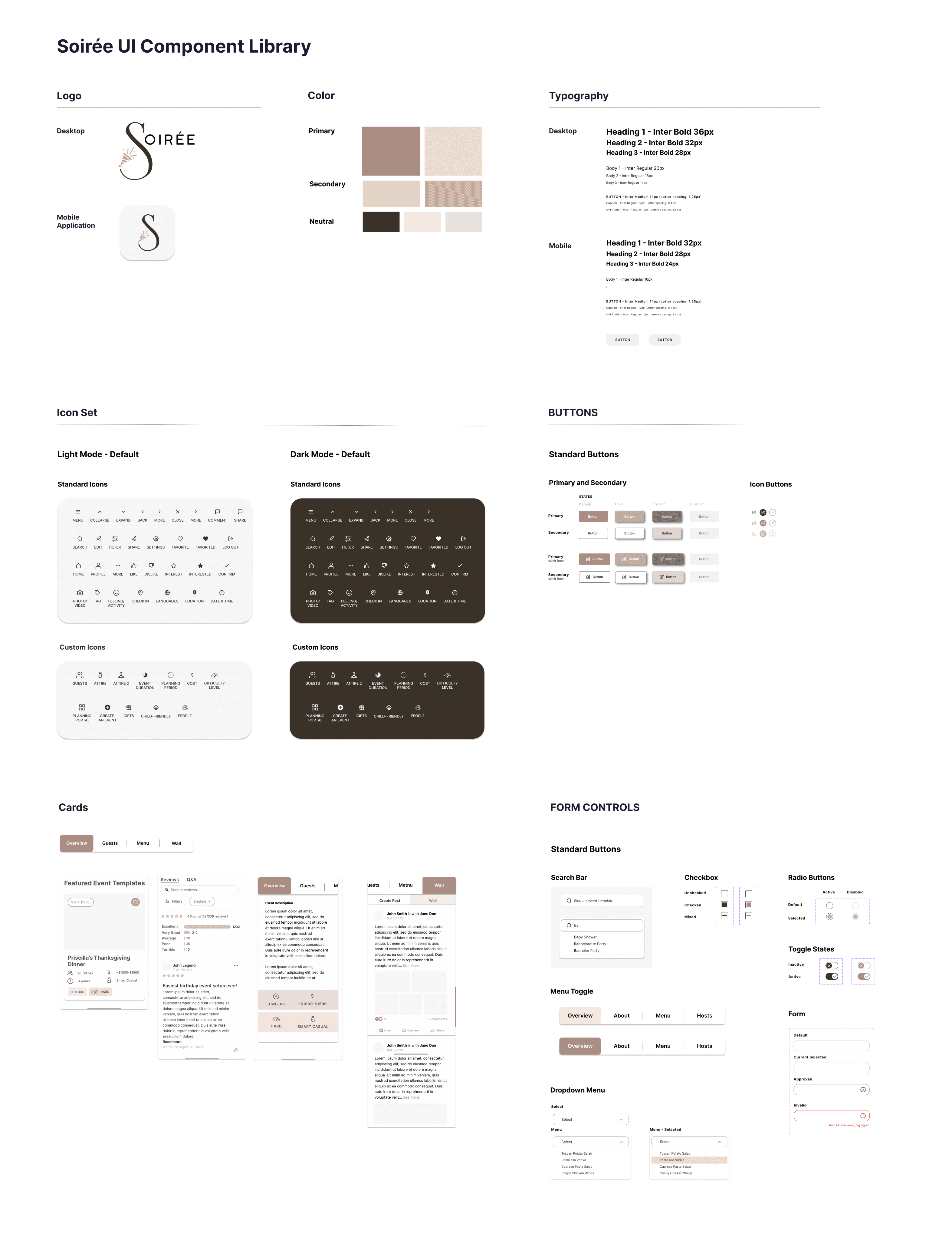
The UI Kit of Soirée, with its emphasis on beige and neutral colors, aligns perfectly with the brand's core values of luxe, sophisticated, and established experiences. These muted tones exude a sense of timeless elegance and refinement, reflecting Soirée's commitment to curating upscale and tasteful gatherings for its target audience.
The minimalistic and elegant style of the Brand Style Tile complements the brand's vision of providing a seamless and effortless event planning experience. The clean and uncluttered design reinforces Soirée's commitment to simplicity and reliability, ensuring that users can easily navigate and utilize the platform to create unforgettable events.
The choice of its UI components, such as buttons, form controls, menu options, and icon sets further enhances the user experience by ensuring consistency and cohesion throughout the app's interface. The typography reinforces the brand's sophisticated image, striking a perfect balance between legibility and style.
Testing
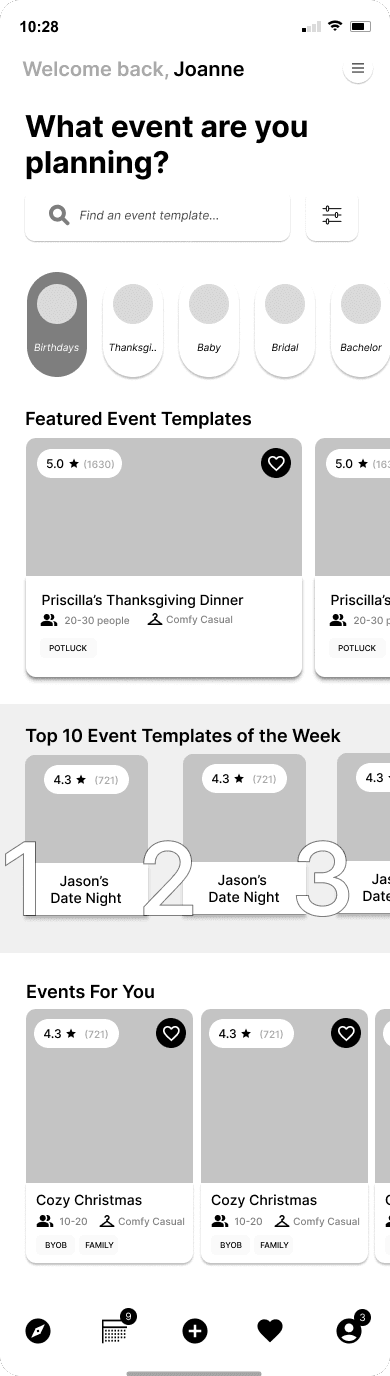
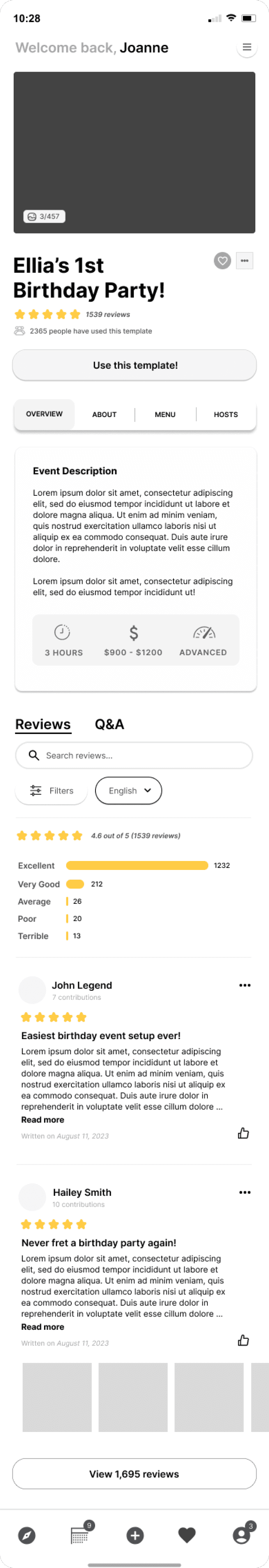
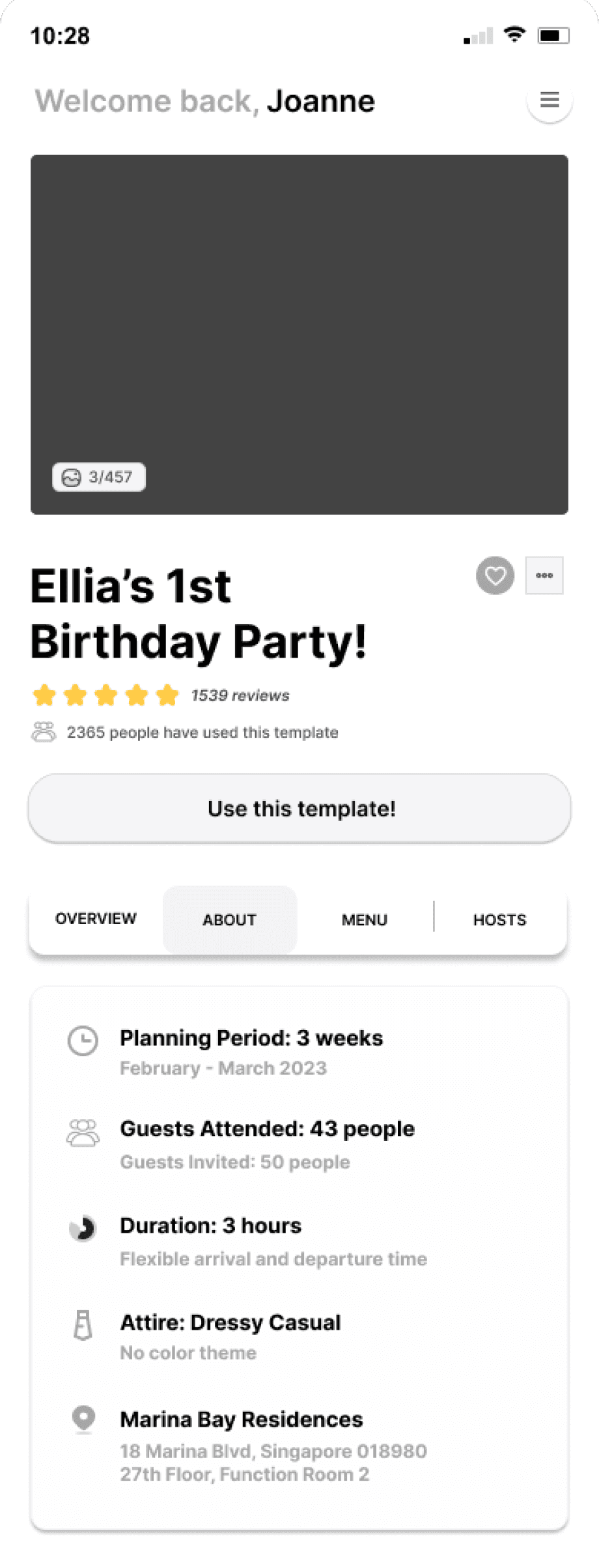
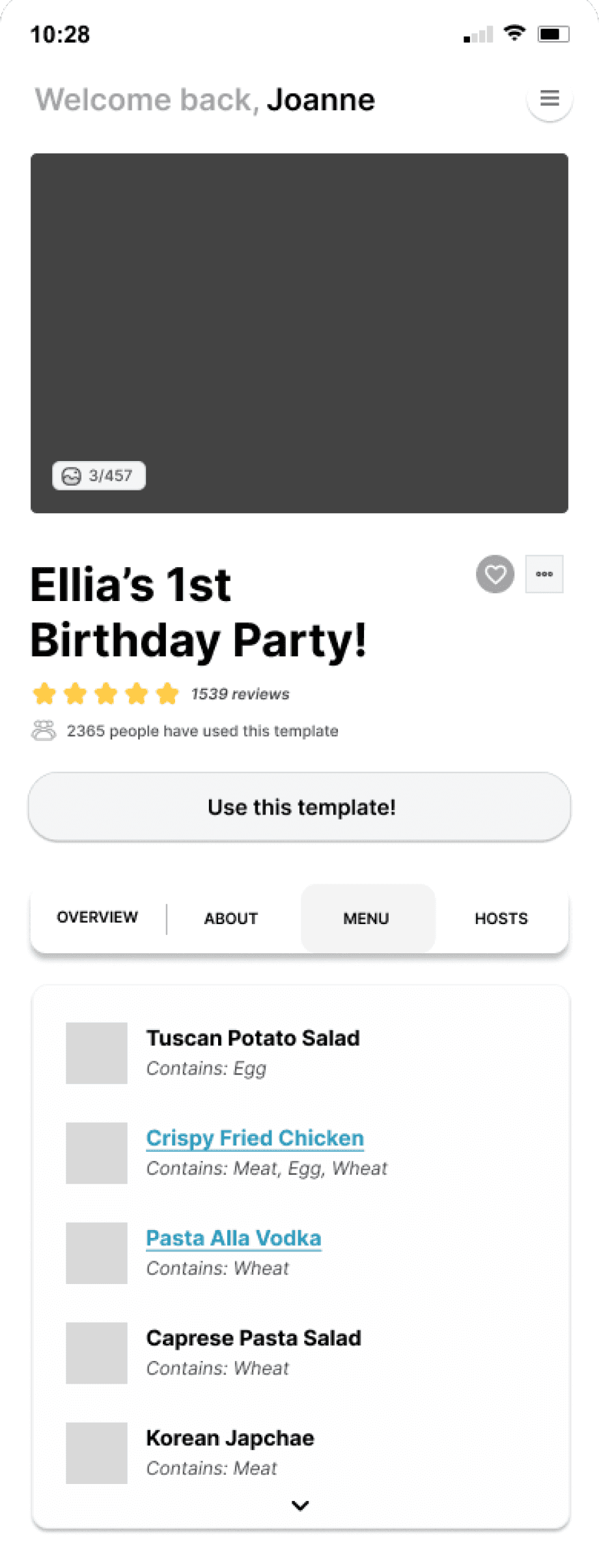
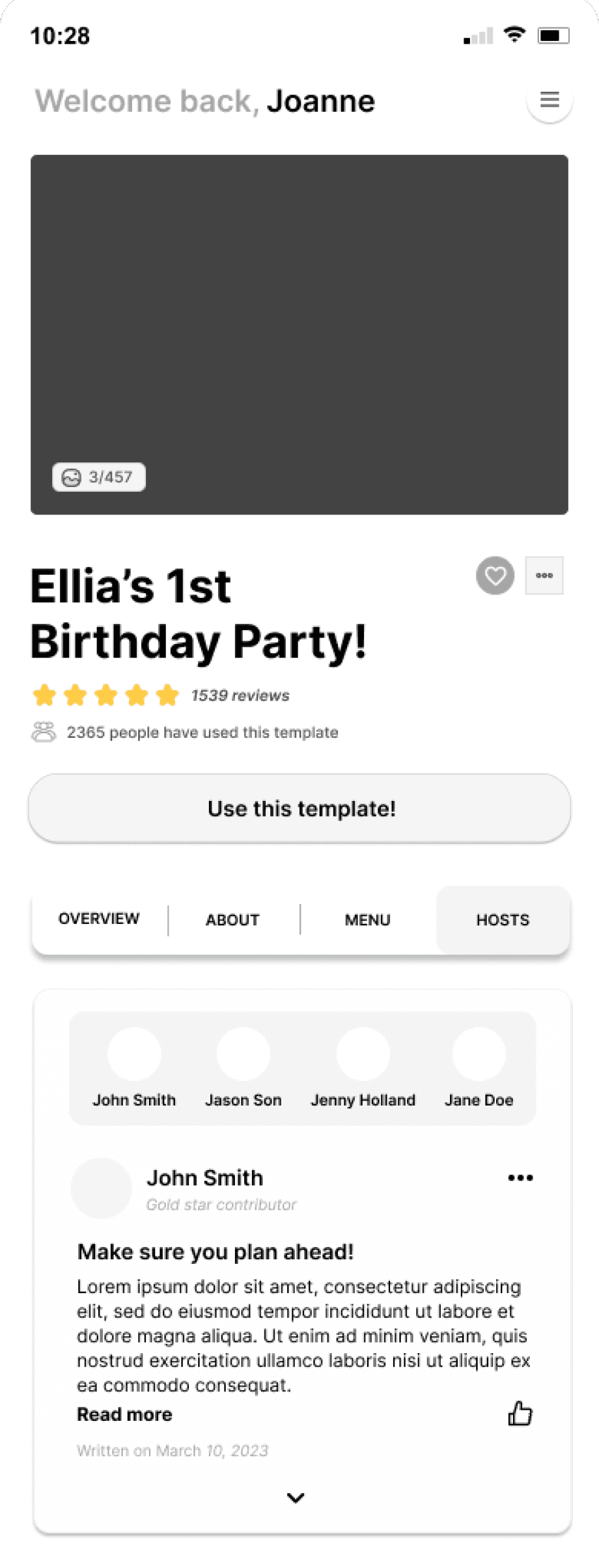
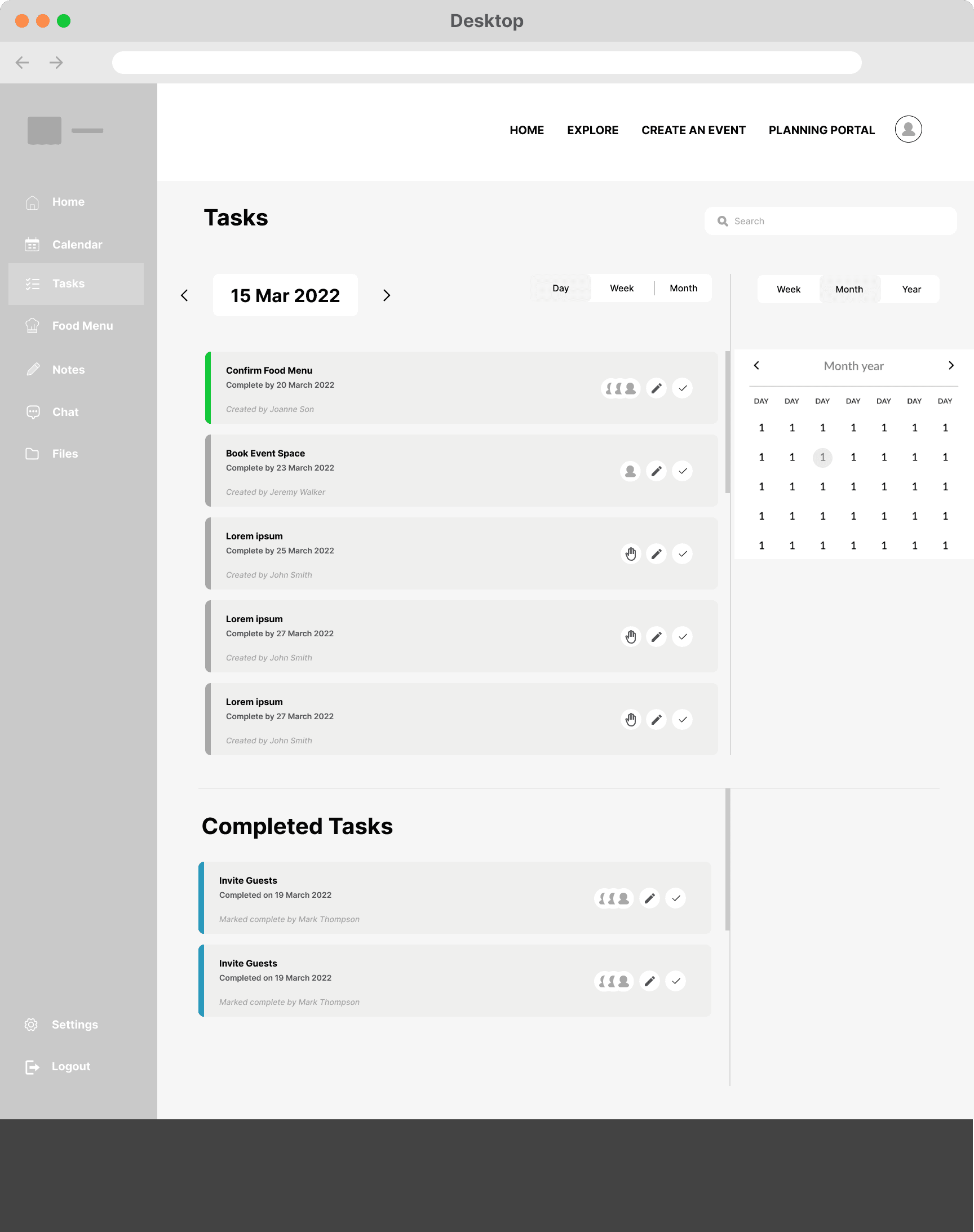
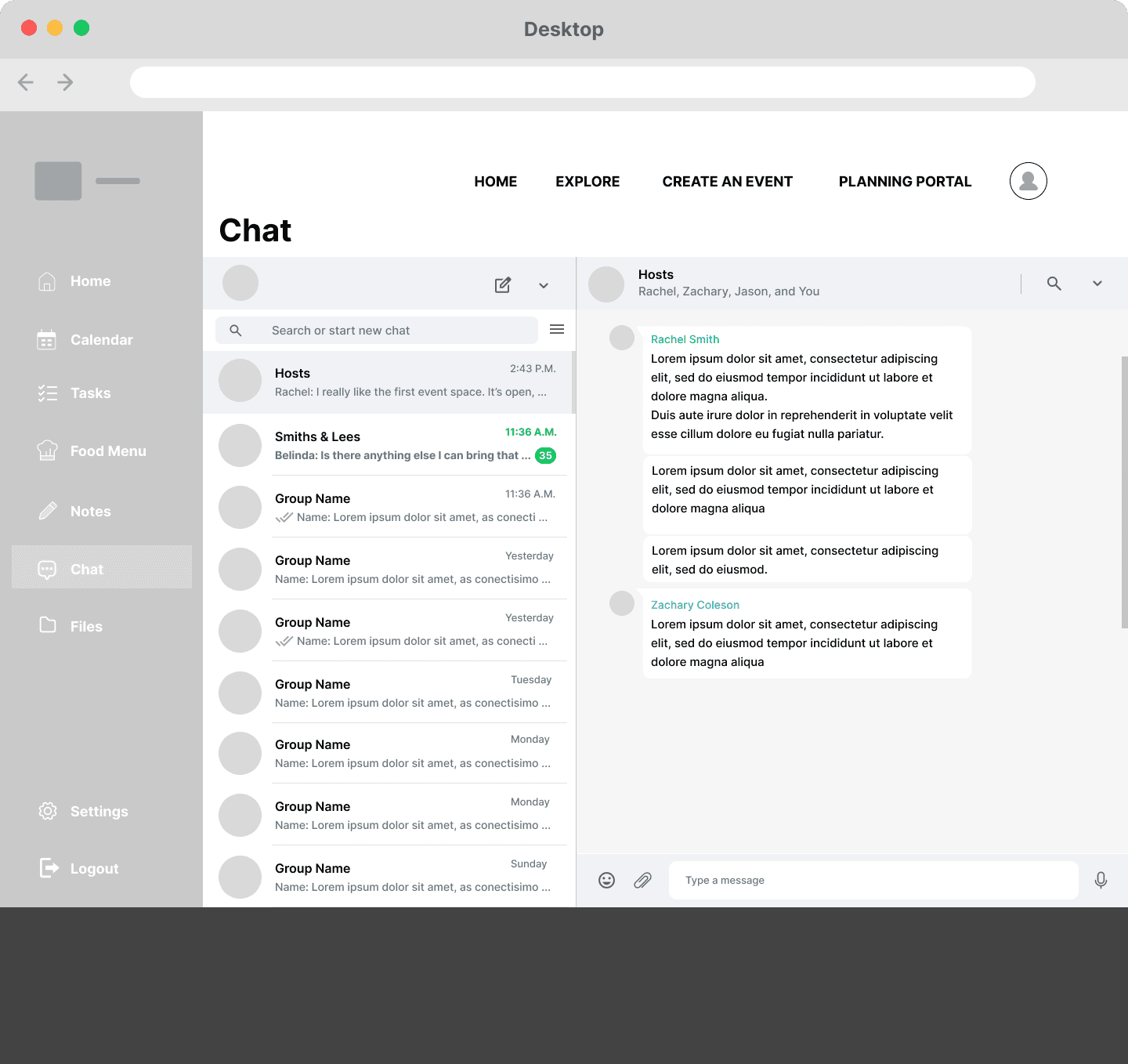
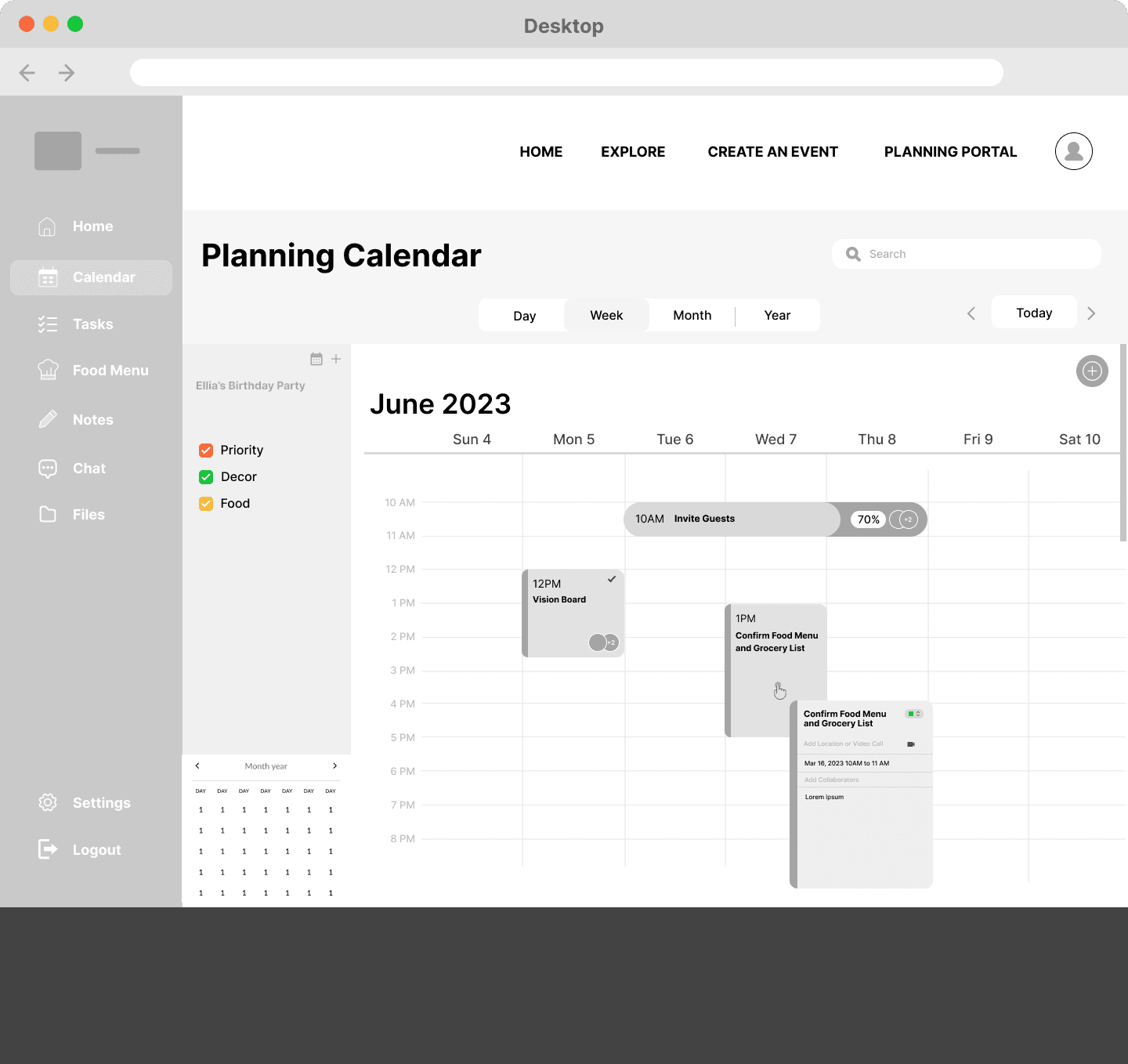
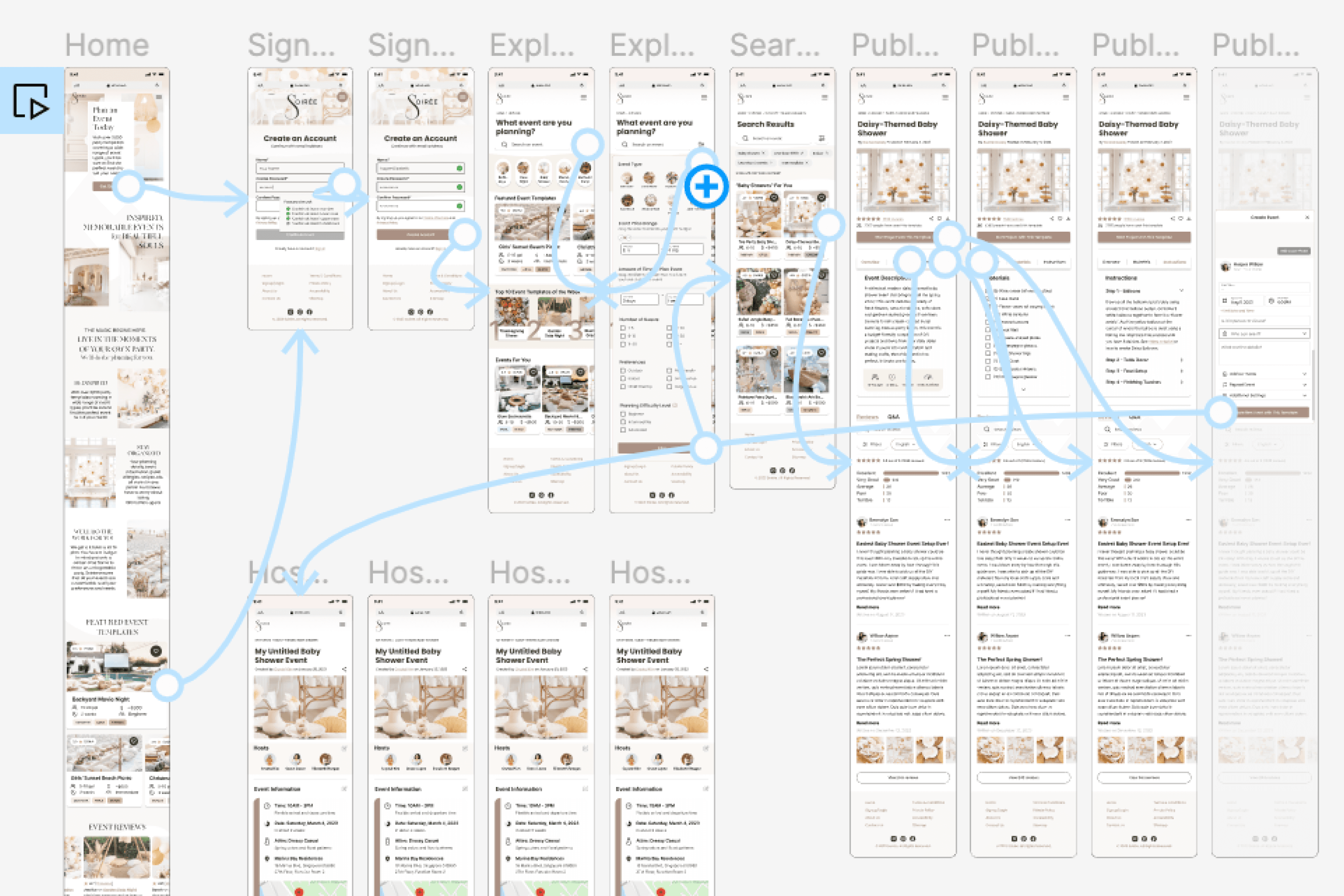
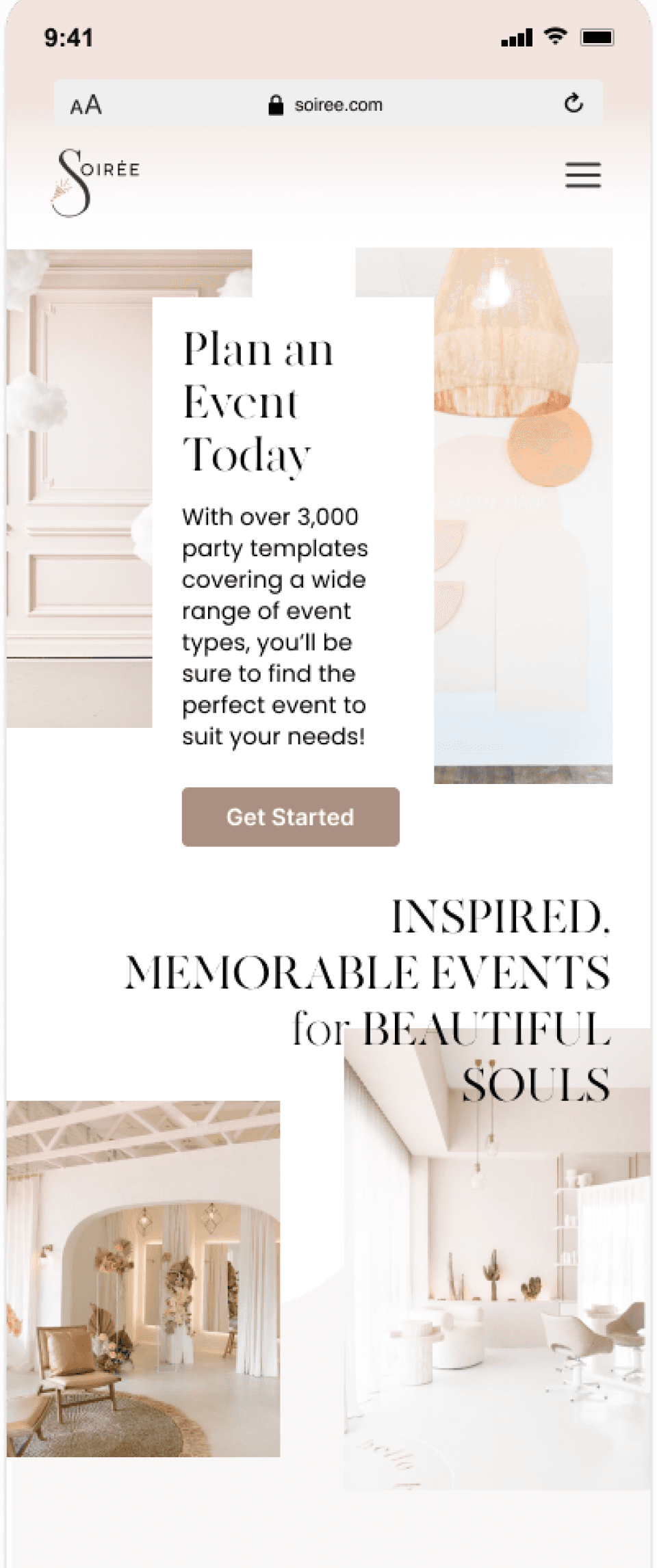
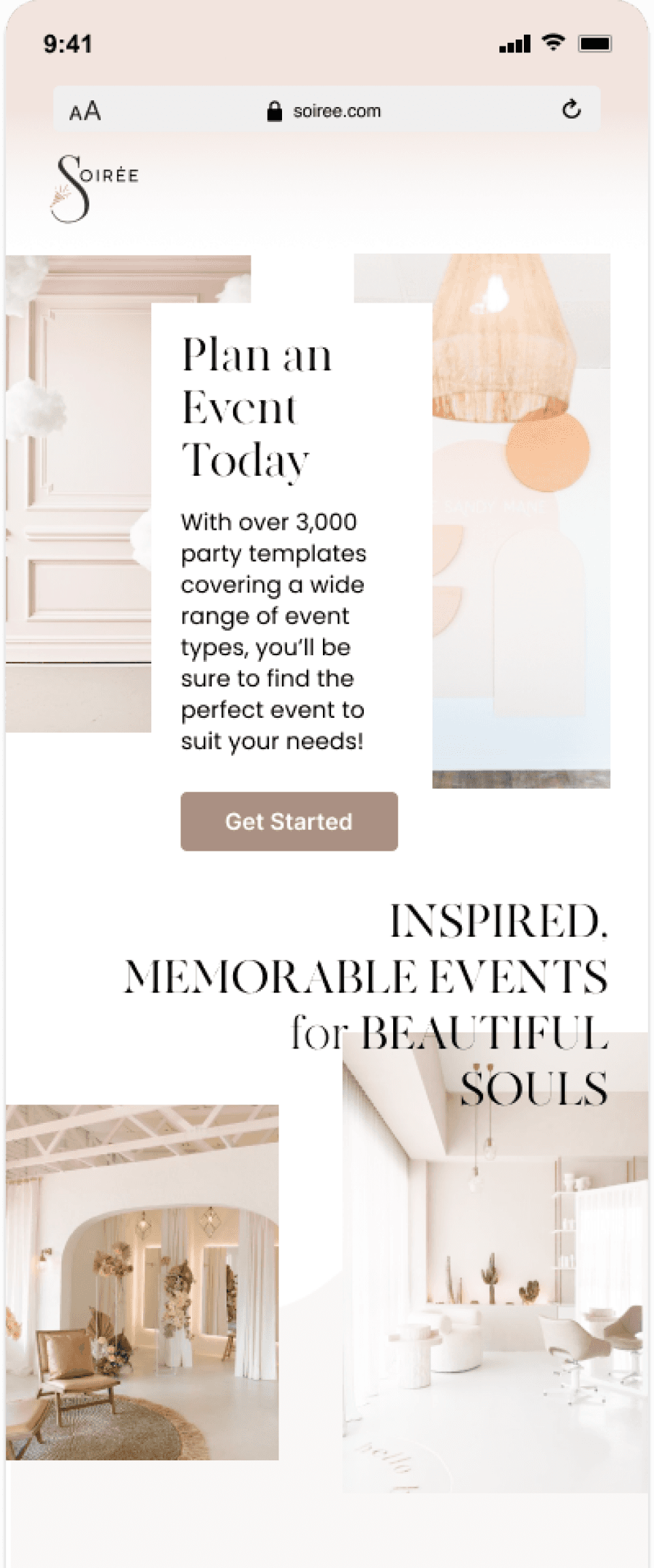
To rigorously test the design decisions and assess the usability of the Soirée platform, I created hi-fidelity wireframes and an interactive prototype using Figma. Building upon my initial sketches, the hi-fidelity wireframes allowed me to visualize the app's interface in greater detail, ensuring a more polished and refined user experience. Subsequently, I crafted an interactive prototype with limited functionality, which I employed for conducting thorough usability testing with real users. This iterative approach enabled me to gather valuable feedback, refine the app's interface, and fine-tune its functionality to ensure an intuitive and seamless event planning experience for Soiree's users.
• Hi-fidelity Wireframes & Interactive Prototype
• Usability Test Overview
• Usability Test Results
• Priority Revisions Matrix
View Hi-fi Prototype
With the prototype ready for validation, I conducted usability testing sessions to gather feedback and identify areas for improvement. I scheduled 1-hour video chat sessions with 5 participants from various professional backgrounds (ranging from ages 30-55) who regularly engaged in hosting or event-planning.
To ensure a comprehensive testing process, I created a User Testing Plan, dividing it into two phases. In Phase 1, users were given 3 tasks where I observed their navigation and journey through each task. In Phase 2, I asked specific questions about each task, seeking insights on overall impressions, desired features, curiosities, and whether the pages provided all necessary elements for task completion. This deep dive into their experiences with the product allowed me to gain valuable insights into user interactions and expectations.
Throughout the testing, I diligently recorded transcripts for each user session, enabling me to review and analyze feedback more effectively. These user testing sessions proved instrumental in refining the product, addressing pain points, and enhancing user satisfaction with the Soiree app's interface and functionalities.
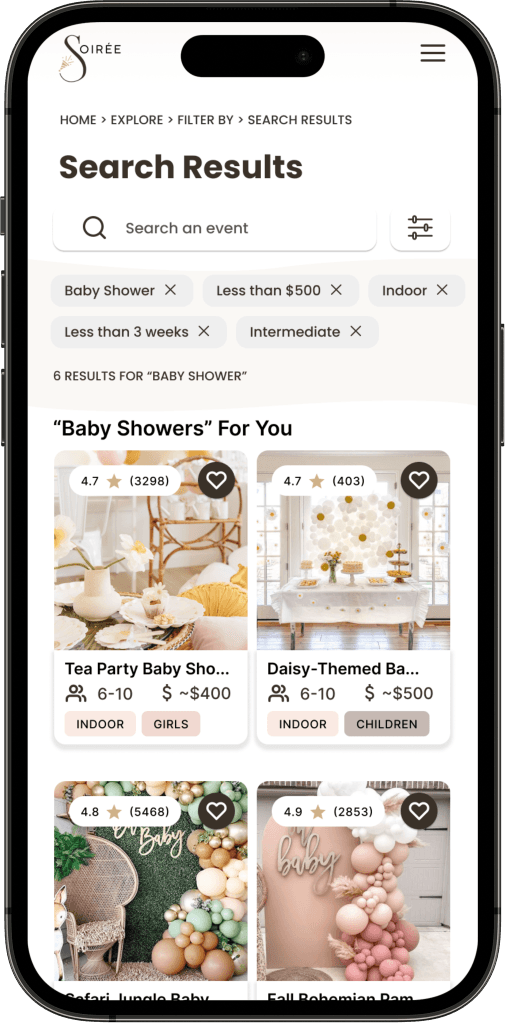
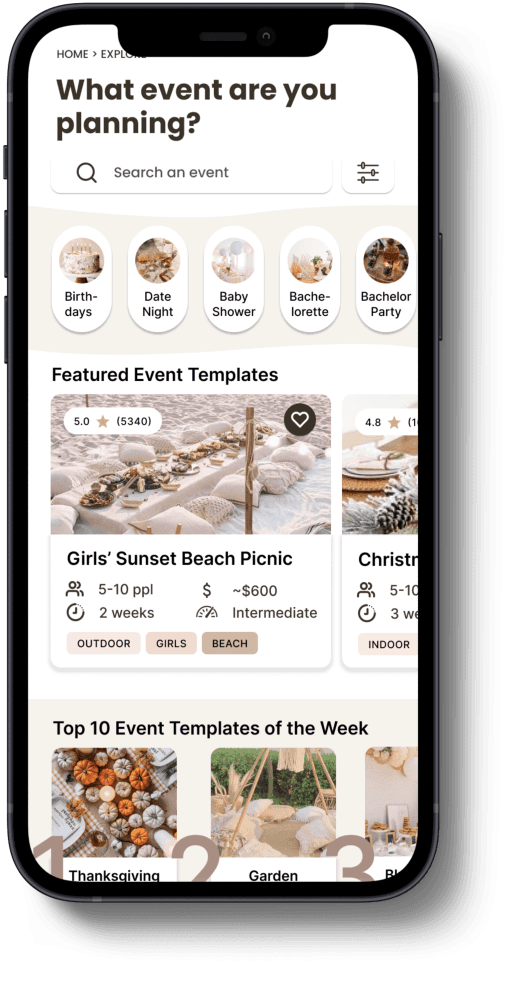
Task Flow:
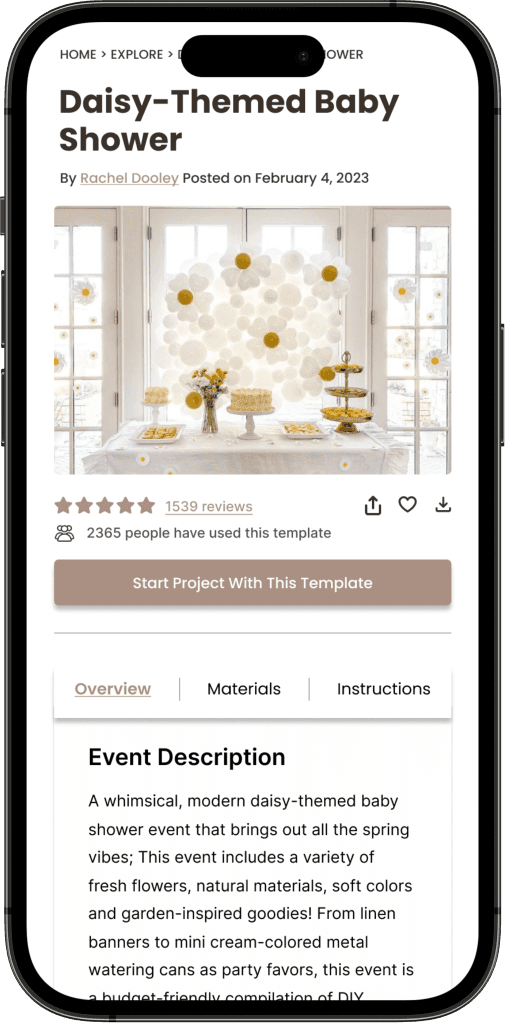
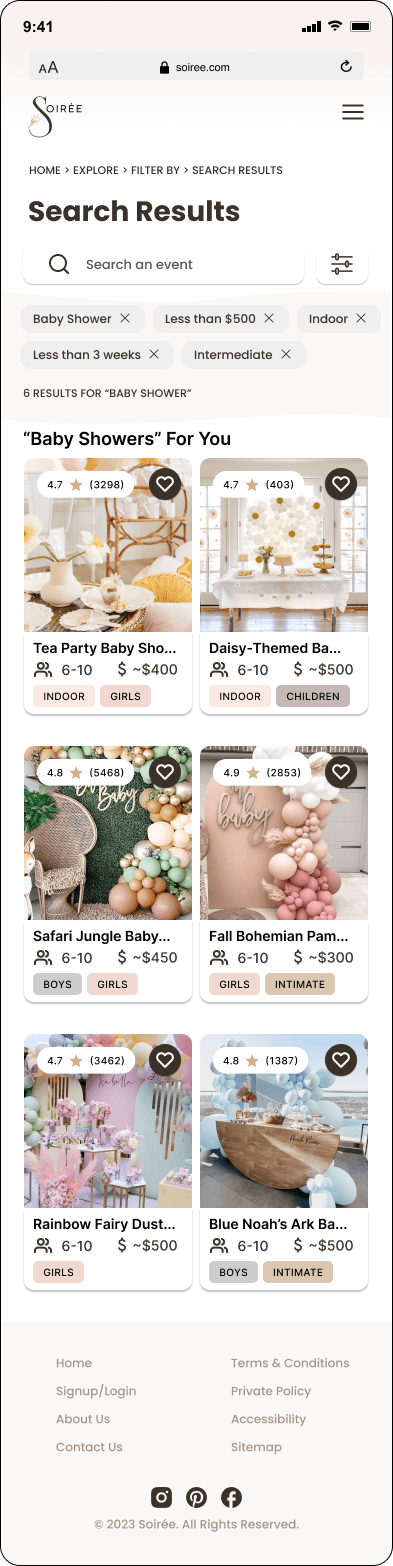
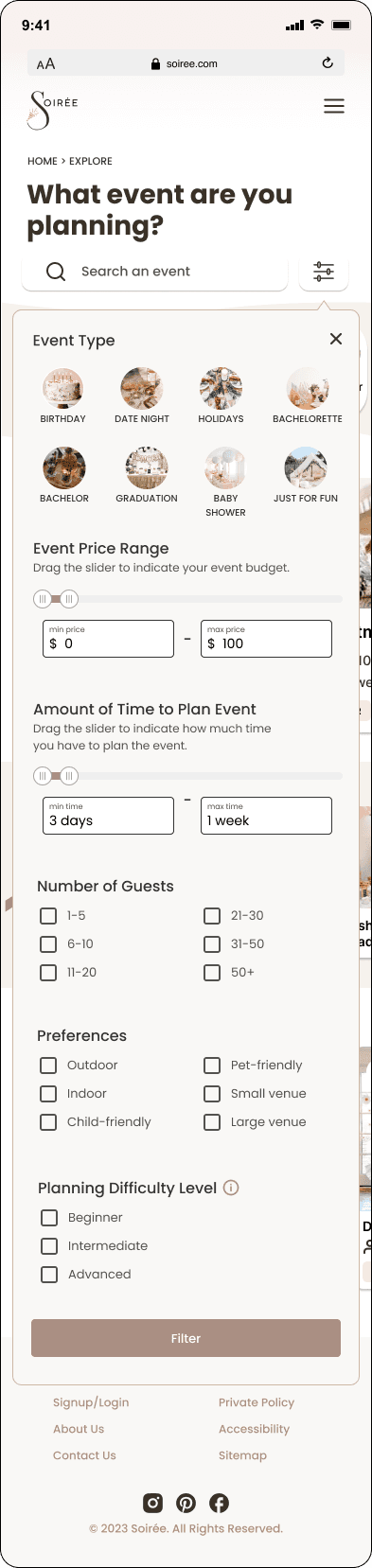
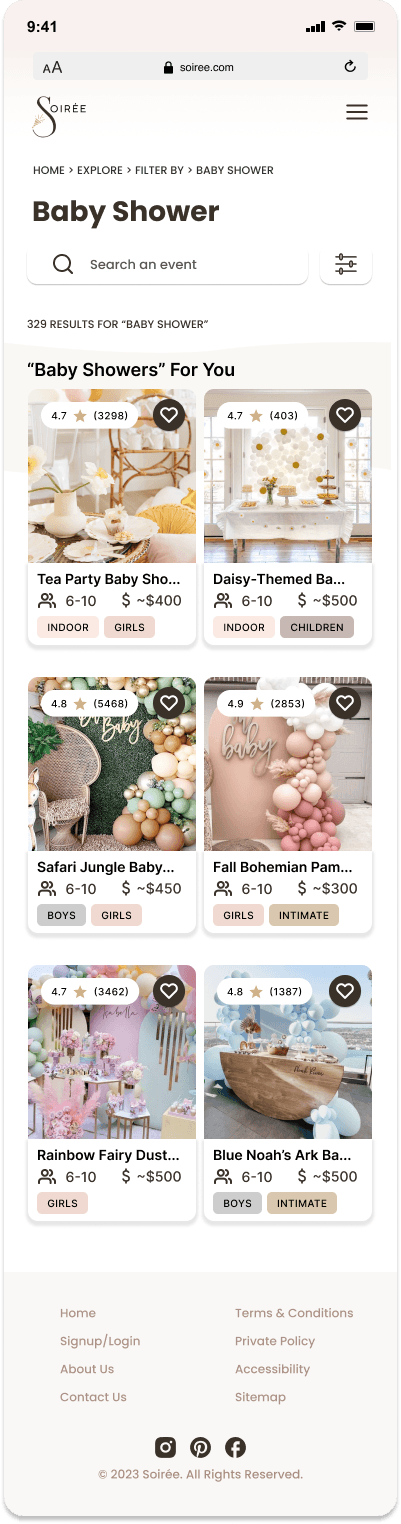
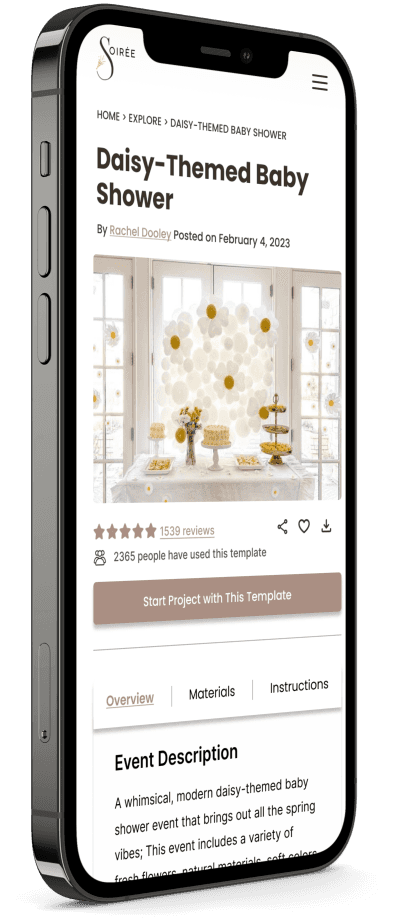
Navigate to Filtered Baby Shower Event Screen - Navigate to a screen that only showcases “Baby Shower” event templates that fall within your budget of $500 and caters to less than 10 people.
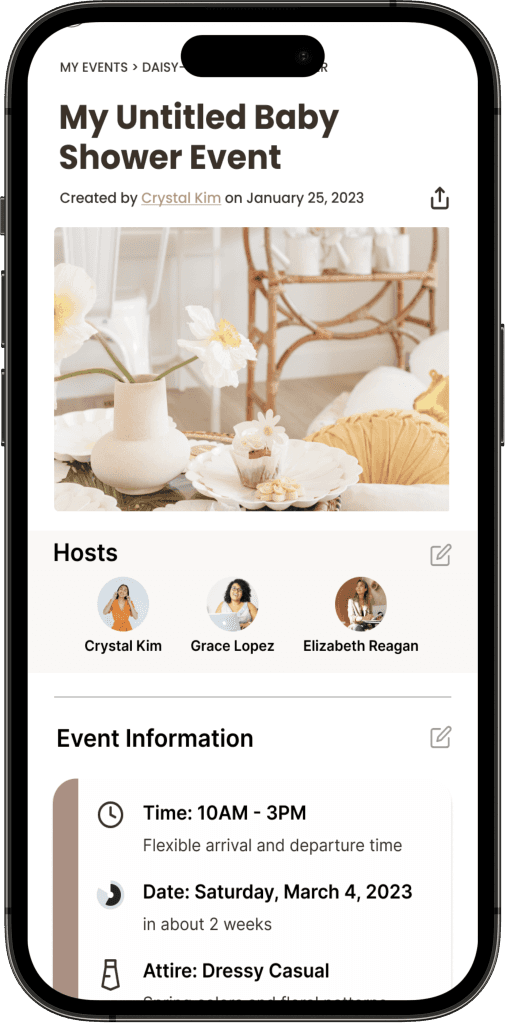
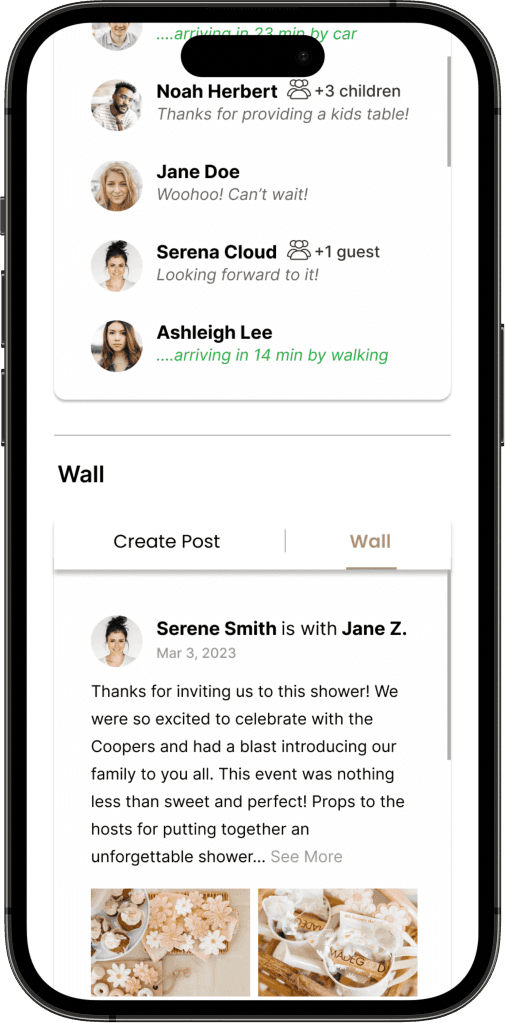
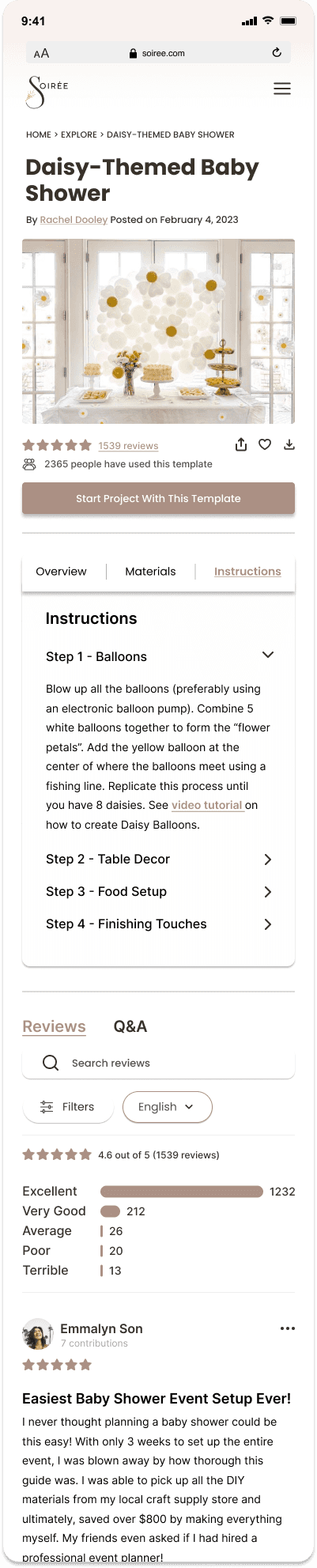
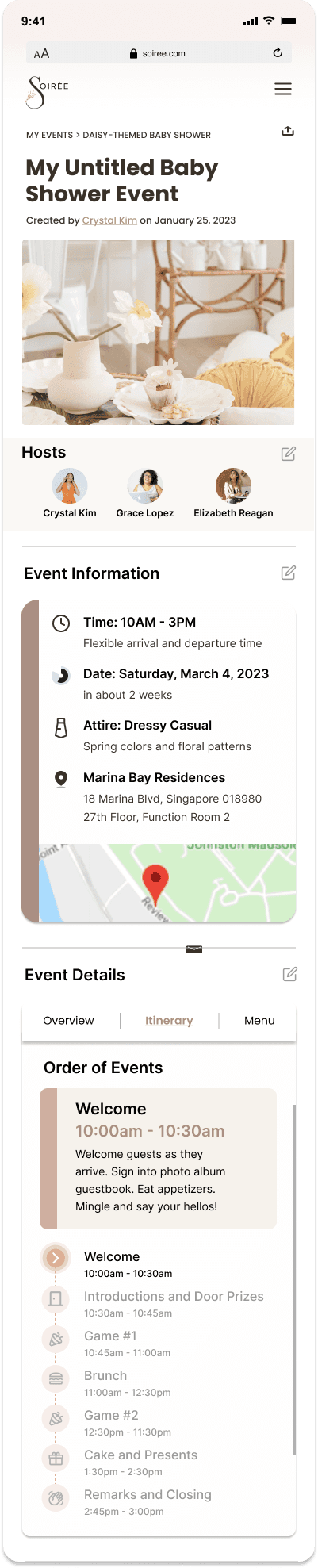
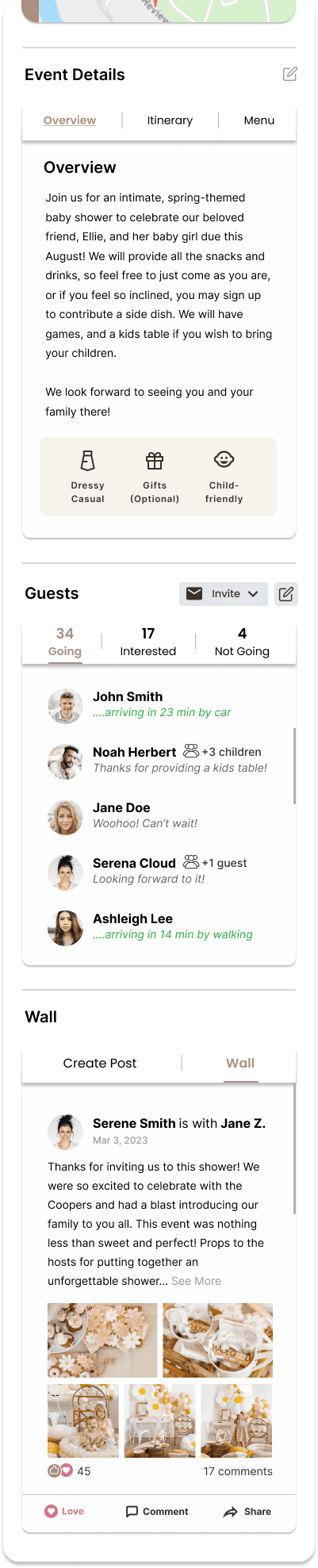
Use An Event Template - Select and use a “Baby Shower” template, edit all the necessary basic details (Event Name, Date, Time, Address), and get to a page in which you now see the event as yours.
Send 1 Event Invitation - Send 1 event invitation to “Joanne Son” by email (msjoanneson@gmail.com).
5 users completed a moderated, in-person usability test monitored via Loom (video platform). Each user was asked to complete 3 tasks within a given time frame followed by a time of short reflection describing their user experience.
Success Metrics:
Task Completion - 5/5 participants completed the assigned task flows
Completion Time - 4/5 participants were able to successfully complete all the assigned task flows in under 3 minutes). Most users were able to complete their task flows in less than 30 seconds to 1 minutes.
Organization and Navigation - All users were able to complete all tasks with minimal effort and challenge.
Aesthetic and Visual - All users agreed that the visual theme, color, and aesthetic was very fitting and appropriate to the target audience.
Overall User Experience: All users mentioned the platform to be straightforward, easy to navigate, and highly-intuitive.
Key Takeaways:
• All participants found all 3 tasks easy to complete
• All users mentioned that the sign-up requirement at the beginning of the homepage was a hindrance to their overall experience. They want to able to experience the product without having to sign up or create an account.
• Although all users were able to complete their tasks in a timely manner, many users surprisingly tried to get to certain pages via secondary CTA buttons (which I had not prepared screens for). This highlighted all the available access points that I needed to reconsider.
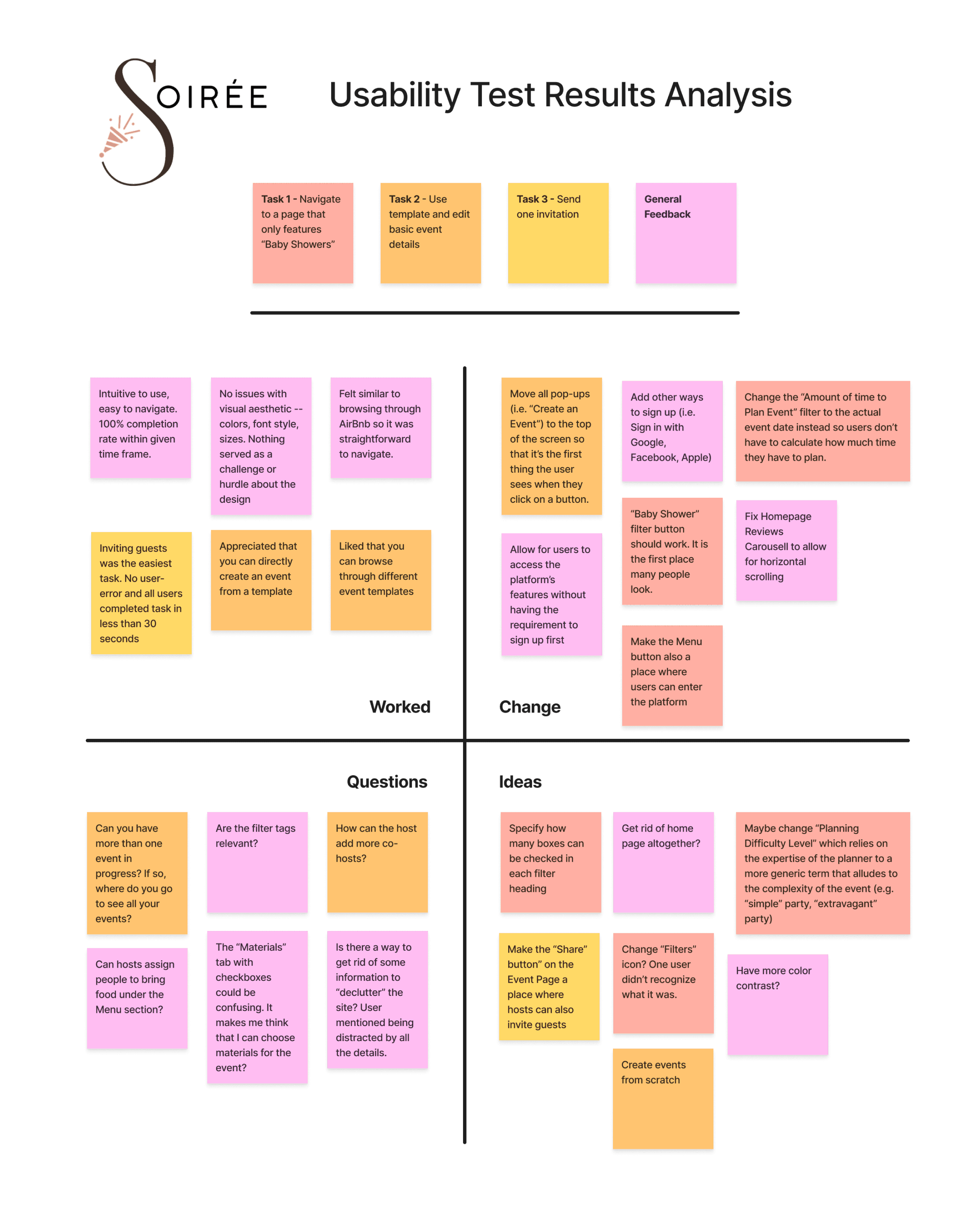
To streamline note organization and identify patterns in successes and concerns from user testing, I created an affinity map to showcase what worked, what possible refinements could be made, what questions I had, and what were some new ideas I could work with.
On a higher-level, participants successfully navigated the prototype, completing tasks such as being able to navigate to a particular filtered event screen, use an event template, and send an event invitation to a guest without any significant barriers.
However, some pain points were identified:
• Users could not use platform unless they created an account first
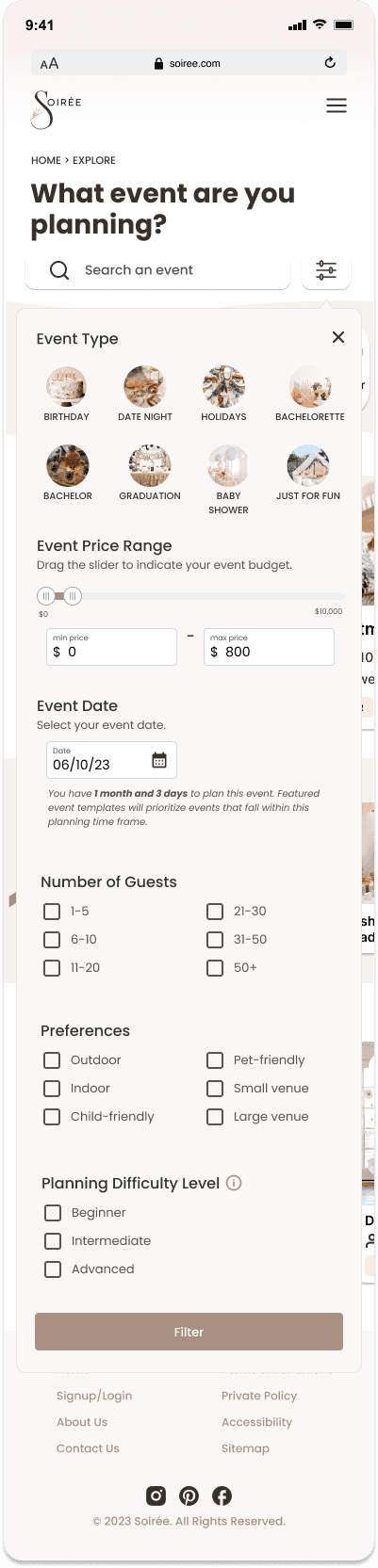
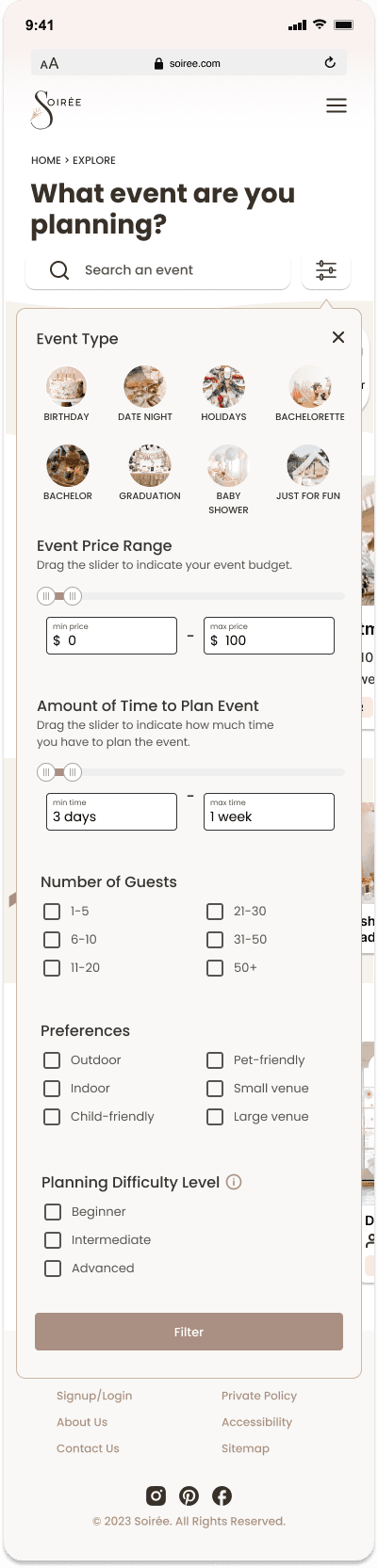
• Users had a hard time coming up with how much time they had to plan for an event
• Users only had the option to sign-up via email.
To prioritize the implementation of these concerns and suggestions, I utilized a Priority Revisions Matrix, measuring user value against the effort required for implementation. This approach allowed me to focus on high-value, low-effort improvements immediately and disregard one-off problems or suggestions with limited user value. This systematic approach ensured that the Soirée app addressed user needs effectively, creating an optimal and satisfying event planning experience for everyone.
Next Steps/Revisions:
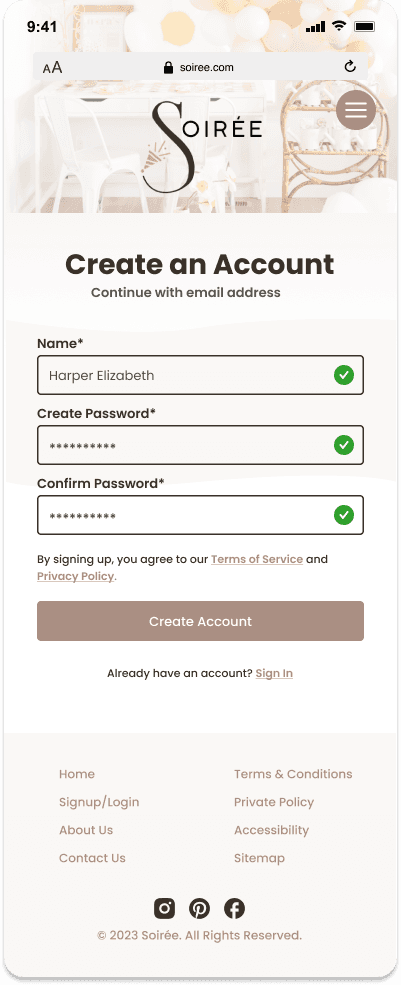
• No Sign-up Required - Allow for users to access the platform’s features without having the requirement to sign up first. Move the Sign-up screen to the very last step before creating an account.
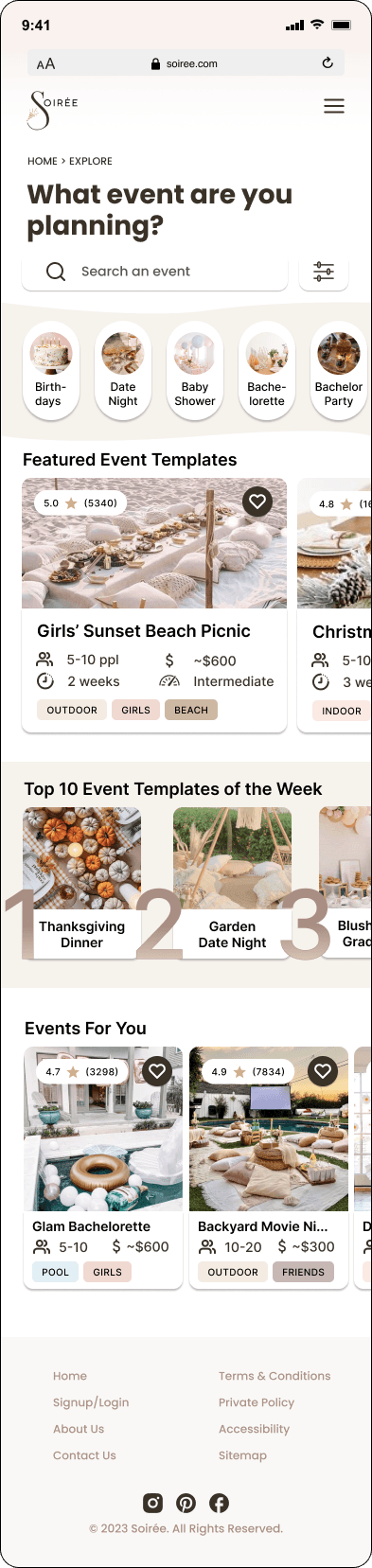
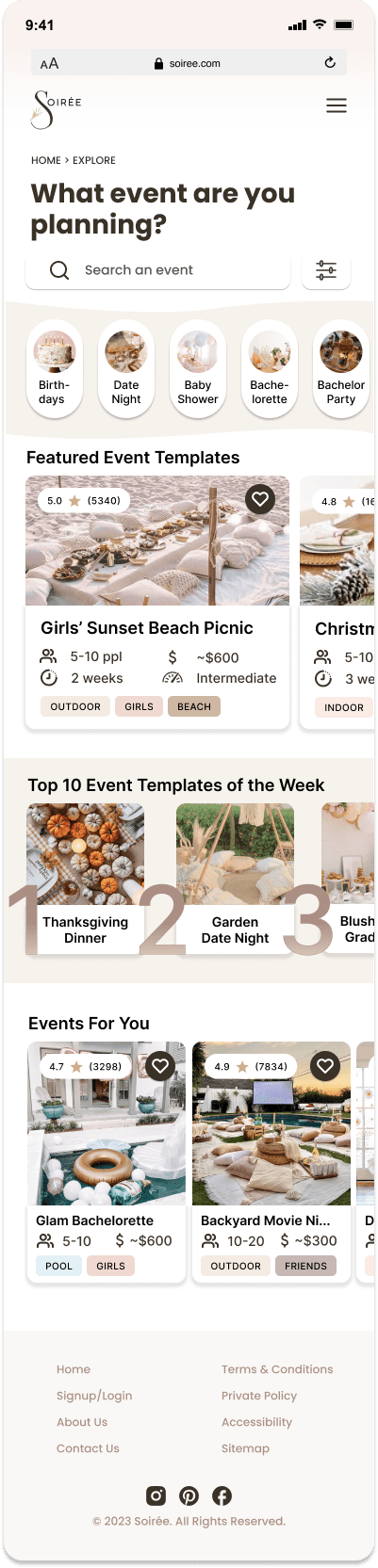
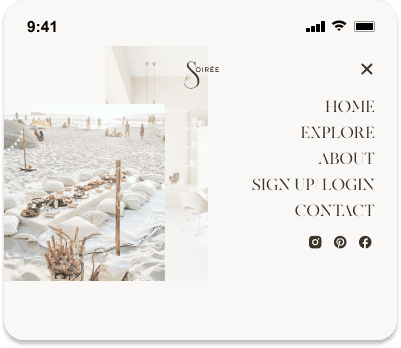
• Add Menu Button on Homepage - Add a hamburger menu button on the homepage that opens the entire site’s hierarchy so that users can navigate easily throughout the pages of the platform.
• Cards Horizontal Scrolling - Fix the “Reviews” section on the Homepage so that it allows for horizontal scrolling.
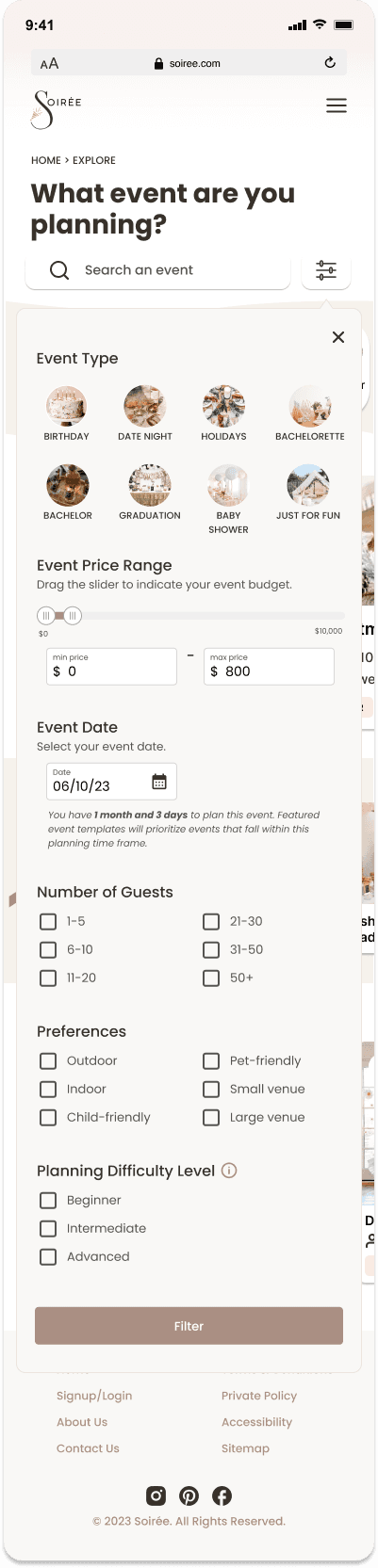
• Add Intuitive Wireframe - Add a screen for the “Baby Shower” filter button so that it should work. It is the first place many people look. From there, users can then filter again for price ranges, etc.
• Change Filter - Change the “Amount of time to Plan Event” filter to the actual event date instead so users don’t have to calculate how much time they have to plan.
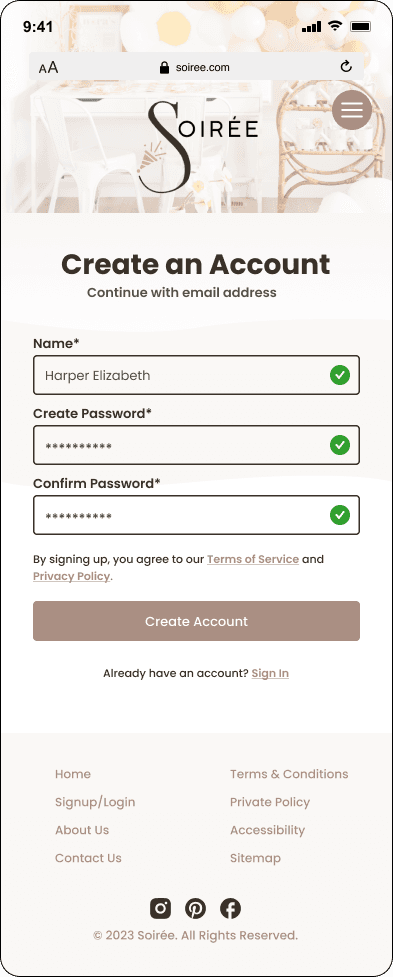
• Add Sign-up Options - Add other ways to sign up (i.e. Sign in with Google, Facebook, Apple)
Iterate
Based on the insights gathered from testing, I began implementing the recommended revisions into the high-fidelity wireframes.
• Hi-fidelity Wireframes (Revised)

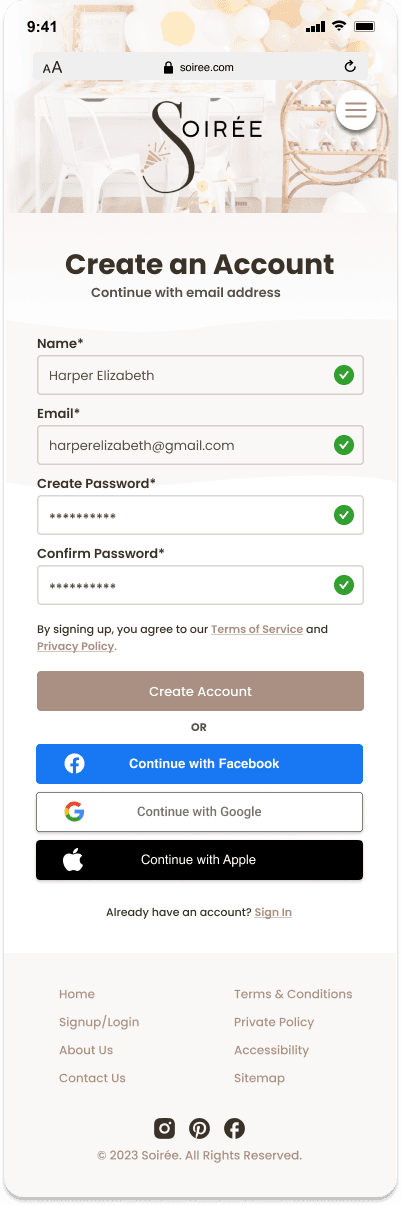
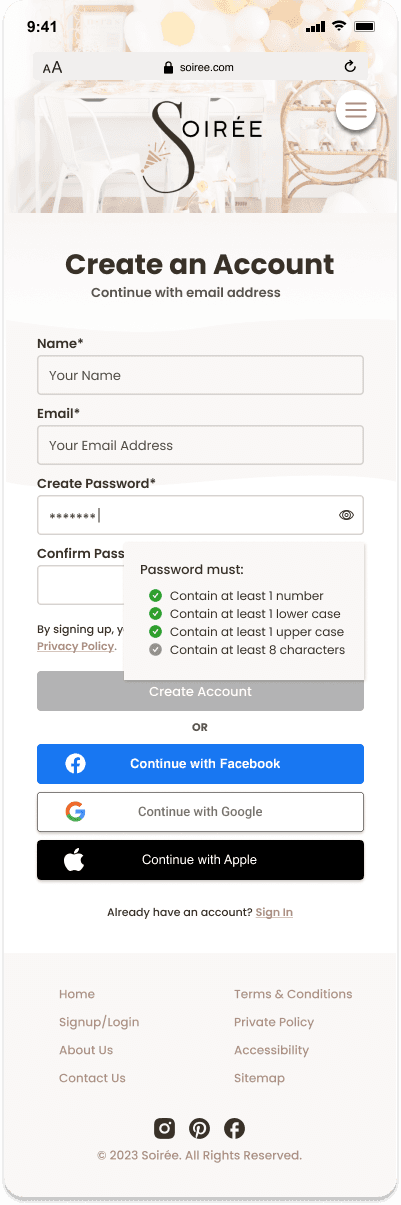
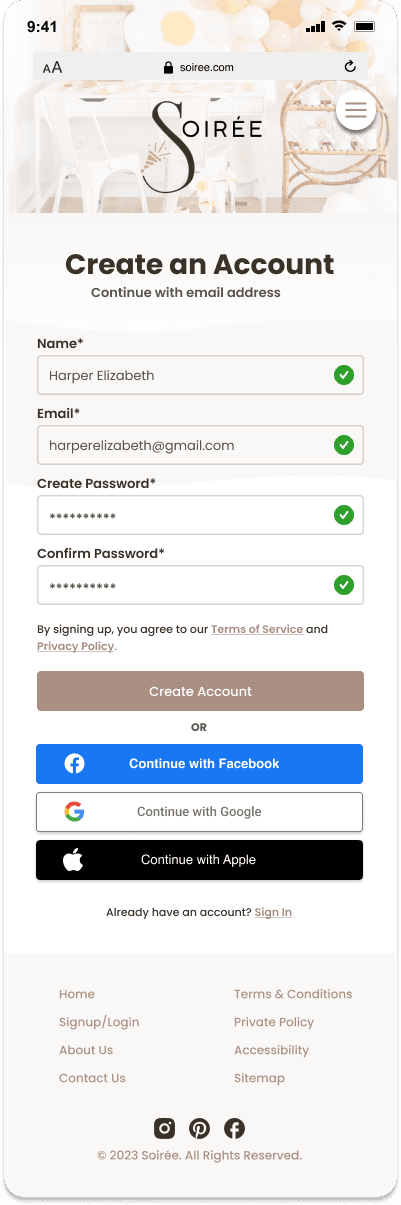
Added Additional Sign-up Options
Introduced additional social sign-up buttons, such as "Sign in with Google," "Facebook," and "Apple." This enhancement provides users with alternative ways to register for Soiree, streamlining the sign-up process and accommodating diverse preferences.
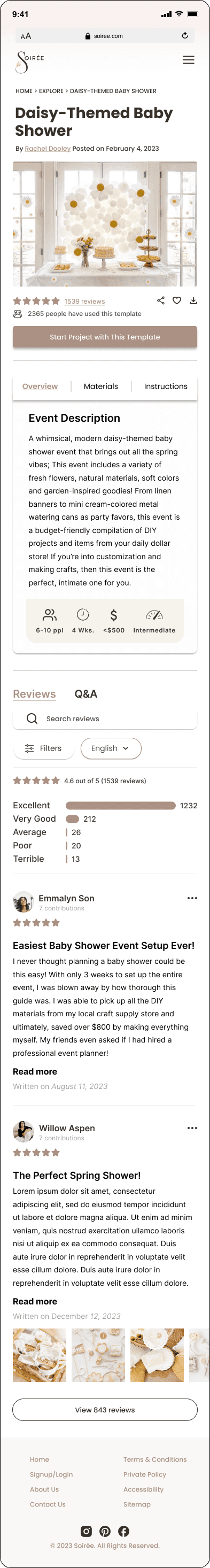
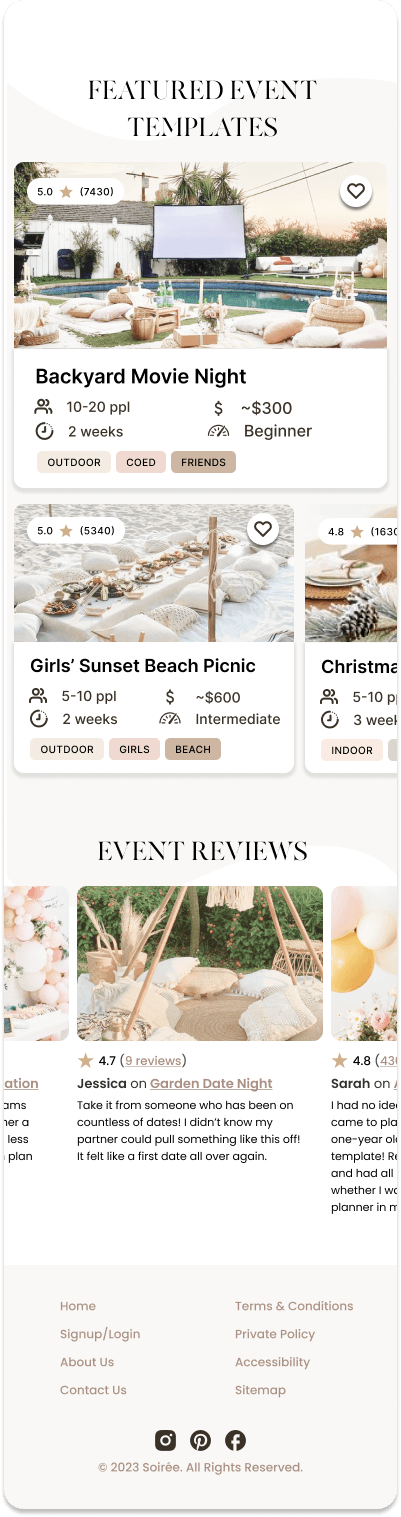
Final Product
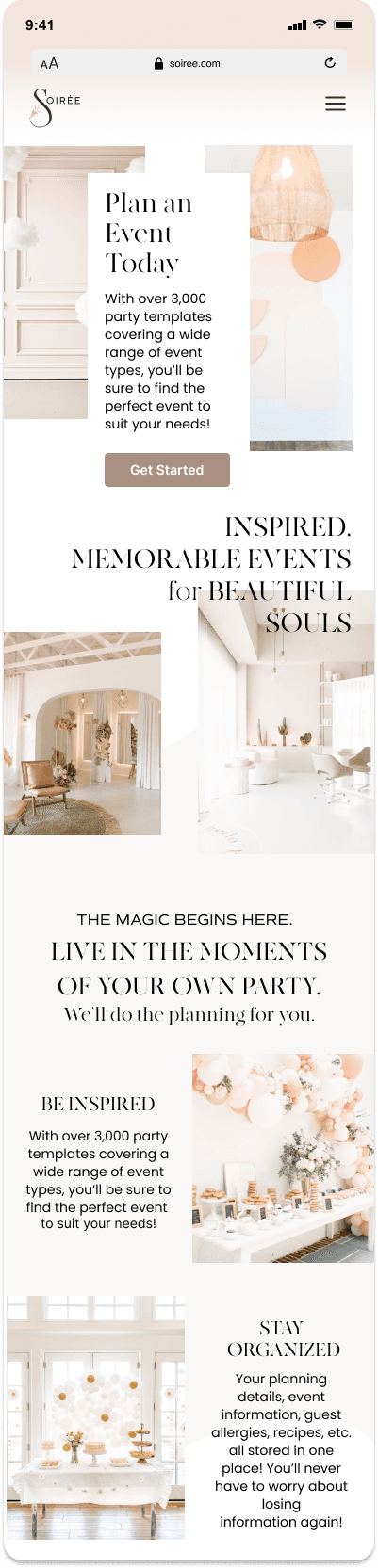
After meticulously applying final touch-ups, implementing the revisions, and ensuring that all UI visual elements aligned perfectly with Soiree's company values, the app was ready fort launch. The final prototype showcases all the revised and updated designs, culminating in a polished and refined product that embodies the essence of Soiree's brand.
View Prototype
Next Steps
Throughout the captivating journey of crafting Soirée, I wholeheartedly embraced the challenges and opportunities presented by the Design Thinking Process. However, the essence of this transformative journey lies in the valuable lessons learned. Firstly, the power of empathy became my cornerstone as I leaned heavily into the profound impact of connecting with users and crafting detailed personas for their specific scenarios. Secondly, I discovered that agile problem-solving skills became vital in navigating challenges and refining the prototype through multiple iterations based on user testing feedback. Lastly, the importance of user and business alignment was crucial to balancing out technical considerations with user-centric design decisions.
Looking ahead, I hope to one day collaborate with a dedicated team of developers to bring Soirée to life. This project has taught me that my passion for creating meaningful experiences for people has never meant so much more.
Given the project's strict timeline, there are a few aspects I would approach differently if I had more time and resources:
• Spend more time executing thorough research with target users in the beginning stages to help make an informed decision about which direction to focus on rather than tinker with two different platforms at the prototype stage (e.g. Explore Portal and Planning Portal)
• Expand the pool of user testers to also include individuals who are less experienced with event planning
• Conduct multiple user testing sessions after creating mid-fidelity wireframes (and before incorporating UI design) to ensure continuous iteration before adding the finishing touches to the final product.
Let’s work together!
msjoanneson@gmail.com
Copyright 2023 Joanne Son. All rights reserved